您是否要为WordPress帖子添加PDF下载?最近,我们的…
您要在WordPress中创建客户端仪表板吗?WordPress中的自定义仪表板可以帮助您的客户获得开始使用所需的资源和快捷方式。在本文中,我们将向您展示如何在WordPress中创建客户端仪表板,而无需编写任何代码或影响客户端更新其网站的能力。

为什么要在WordPress中创建客户端仪表板?
作为WordPress解决方案提供商,您会遇到以前从未使用过WordPress的客户,并且他们不熟悉HTML,CSS或WordPress术语。
通过为客户创建自定义仪表板,您可以为他们提供精简的WordPress界面并提高可用性。
这将提高客户满意度,从而导致更多重复工作。您的客户将需要更少的支持,这也可以节省您的时间。
话虽如此,让我们看一下如何轻松地在WordPress中创建客户端仪表板。
我们将引导您完成此过程中的不同步骤。您可以根据客户的需求决定要自定义的数量。
1.隐藏不必要的管理菜单
在为客户建立网站时,您可以使用不同的WordPress插件,自定义帖子类型,WordPress页面构建器和其他工具。其中许多工具将在WordPress管理栏中添加自己的菜单项,在管理控制台中创建自定义小部件,并在工具栏中添加链接。
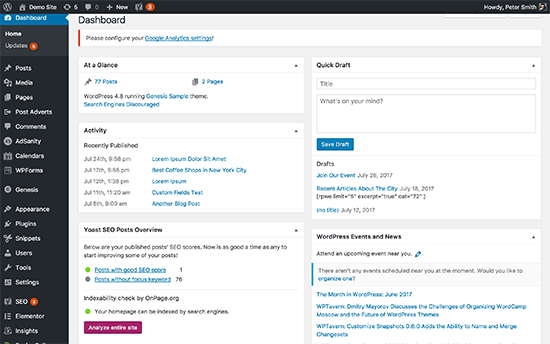
最终结果看起来有点混乱。对于从未使用过WordPress的客户,这些其他项使仪表板看起来比所需的更为复杂。

让我们通过清理混乱来开始创建客户端仪表板。
为此,您需要安装并激活Adminimize插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
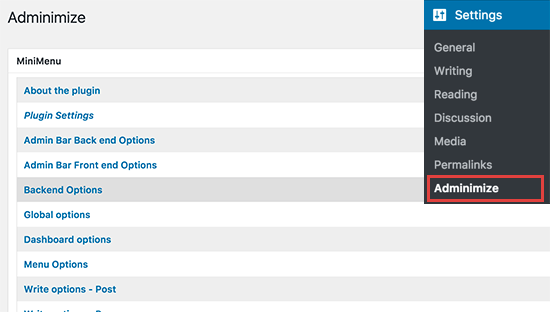
激活后,您需要访问“设置”»“管理”页面来配置插件。

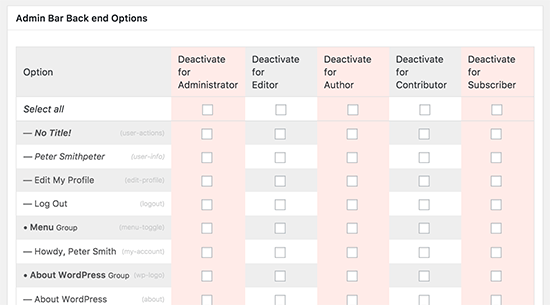
您将在设置页面上看到不同的管理部分。单击一个部分将其展开,您将看到该特定部分的选项。

您可以显示或隐藏针对不同用户角色的部分下列出的任何项目。在隐藏之前,请仔细检查每个项目,因为这可能会影响客户使用其网站的能力。
有关详细说明,请参阅我们的指南,了解如何使用Adminimize在WordPress中隐藏不必要的菜单项。
2.白标签WordPress仪表板
Adminimize插件包含许多选项来控制WordPress管理仪表盘的外观。但是,它没有隐藏WordPress品牌和在管理区域添加白色标签的选项。
白色标签包括用自定义徽标替换WordPress徽标,更改管理区域页脚,显示或隐藏菜单中的项目等。
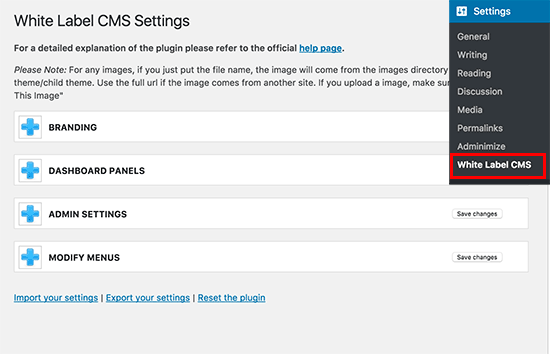
首先,您需要安装并激活White Label CMS插件。激活后,转到“设置”»“白标CMS”页面以配置插件设置。

设置页面分为不同部分。您可以单击一个部分以展开并查看其设置。
插件中的某些选项在Adminimize中也可用。如果您已经隐藏了这些选项,则可以跳过它们。
有关每个部分的详细说明,请参阅我们的文章,该文章如何为WordPress管理仪表板加白标签。
3.更改WordPress仪表板外观
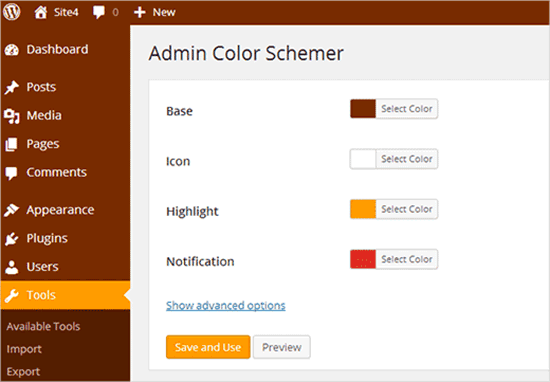
WordPress附带了一些管理员配色方案,用户可以从其配置文件中进行更改。您可以将配色方案设置为新用户的默认设置。您也可以创建自己的自定义配色方案。

想要将其提升到一个新的水平吗?尝试WordPress管理主题。这些主题可用作插件,您可以安装这些主题来更改WordPress管理区域的外观。

这里有一些免费的WordPress管理主题和插件,您可以尝试。
4.将有用的资源添加到客户端仪表板
向客户交付项目时,您会注意到其中许多人也有类似的问题。在WordPress客户端仪表板中添加帮助或资源部分可以帮助您回答这些问题,并节省用于提供支持的时间。
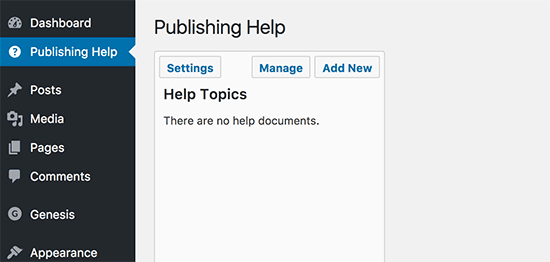
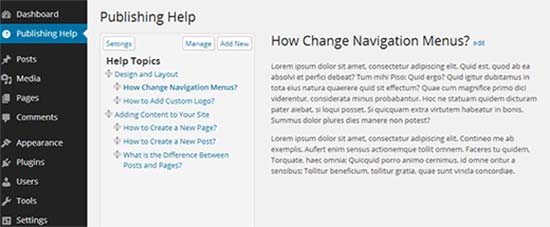
添加帮助部分的最佳方法是安装并激活WP Help插件。激活后,该插件会在您的WordPress管理栏中添加一个新的“发布帮助”菜单项。单击它将带您进入设置页面。

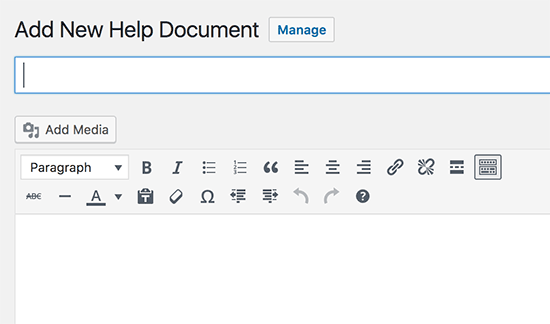
由于您尚未创建任何帮助资源,因此该区域将为空。继续并单击“添加新”按钮以创建一个。
在下一页上,您可以创建帮助文档,就像创建WordPress 帖子或page一样。

WP帮助使用文档的自定义帖子类型,它们像页面一样是分层的。您可以创建父文档和子文档来组织它们。

您还可以同步来自另一个WordPress网站的文档。这使您可以对所有客户项目使用相同的文档。
有关详细说明,请参阅WordPress管理员中有关如何添加帮助/资源的指南。
5.创建自定义仪表板小部件
仪表板小部件是用户登录WordPress管理区域时首先看到的东西。通过添加您自己的自定义仪表板小部件,这是将客户指向正确方向的最佳位置。
这是一个简单的仪表板小部件代码,您可以将其用作起点。
您将需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); functionmy_custom_dashboard_widgets() {global$wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');}
functioncustom_dashboard_help() {
// Content you want to show inside the widget
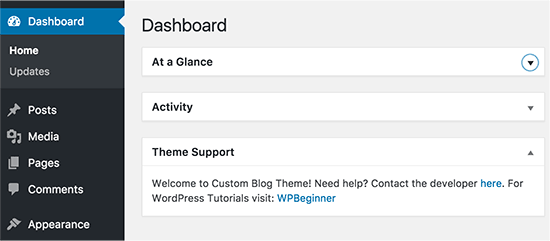
echo'<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';}
不要忘记用您自己的消息来更改内容部分。您可以使用纯HTML格式和样式。
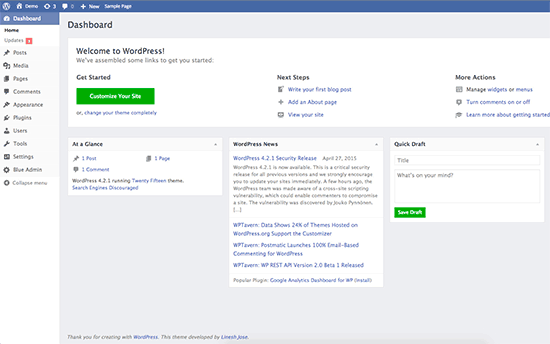
这是在我们的演示网站上的外观。

有关更多信息,请查看我们有关如何在WordPress中添加自定义仪表板小部件的文章。






