多年来,WordPress移动应用程序已取得重大进步,可帮助…
您是否要在WordPress中添加滑出式联系表单?如果您的业务依赖于从网站的联系表中获取新的潜在客户,那么增加潜在客户来源的最佳方法之一就是使您的联系表更加引人注目。在本文中,我们将向您展示如何在WordPress中添加幻灯片输出联系表单而不烦扰用户。

为什么要在WordPress中添加滑出式联系表单?
许多小型企业主开始他们的网站,希望它能帮助他们发展业务。
因此,您添加了联系表单页面,以便用户可以与您取得联系。
但是,问题是大多数可能有疑问的用户都会离开您的网站而没有与您联系。
因此,您可能会注意到许多受欢迎的网站都添加了联系人表单弹出窗口,在联系人表单中滑动或打开了联系人表单的号召性用语按钮。
这些具有动画效果和交互作用的选项将用户的注意力转移到联系表单上,使他们无需访问另一个页面即可快速填写表单。这些表格大大提高了您的转化率,这就是为什么您到处都看到它们的原因。
让我们看一下如何在WordPress中创建一个滑出式联系表单。
在WordPress中添加滑出式联系表单
对于本教程,您将需要WPForms。它是市场上最好的WordPress联系人表单插件。
如果不需要所有高级功能,则可以使用WPForms联系人表单插件的免费版本。
您还需要OptinMonster。它是功能最强大的转换优化软件。它可以帮助您将放弃网站访问者转化为客户。您将需要他们的专业计划,该计划可让您访问我们将在本教程中使用的画布功能。
步骤1.在WordPress中创建联系表单
首先,您需要安装并激活WPForms插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问WPForms»添加新页面以创建您的联系表。这将启动WPForms构建器界面。
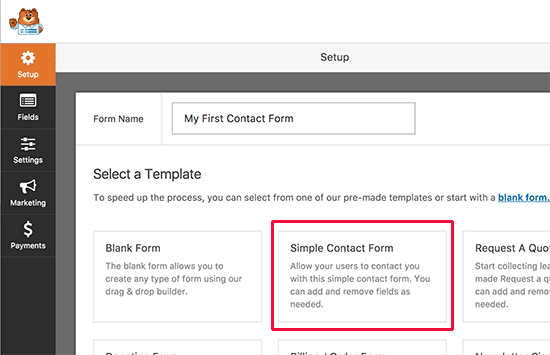
输入您的联系方式的名称,然后选择“选择联系方式”模板。

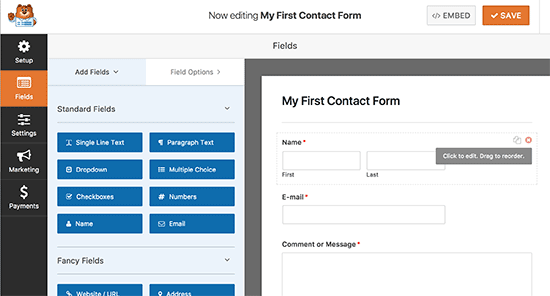
WPForms将加载一个简单的联系表。您将在右窗格中看到表单预览。您可以单击任何字段进行编辑或从左栏中添加新字段。

完成表格的编辑后,单击“保存”按钮以保存您的更改。
接下来,您需要单击顶部的embed按钮以获取表单的嵌入代码。
这将弹出一个显示表单简码的弹出窗口。继续并复制此短代码,因为下一步将需要它。
第2步。在OptinMonster中创建滑出Optin
现在,我们将创建一个滑出式广告系列,它将显示您在第一步中创建的联系表。
首先,您需要安装并激活OptinMonster插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
该插件可充当您的网站与OptinMonster帐户之间的连接器。
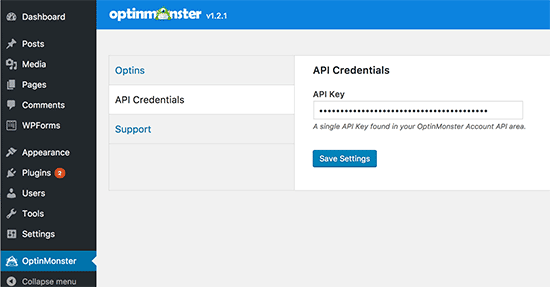
激活后,单击WordPress管理栏中的OptinMonster菜单,然后输入您的API密钥。您可以从OptinMonster网站上的帐户中获取此信息。

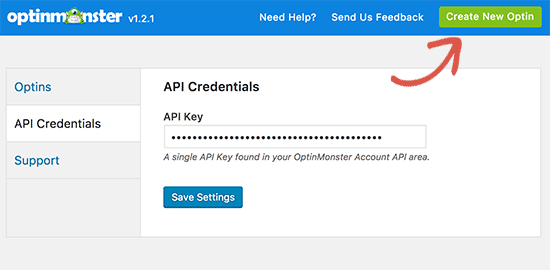
输入许可证密钥后,单击屏幕右上角的“创建新的选项”按钮。

这将带您到OptinMonster网站。
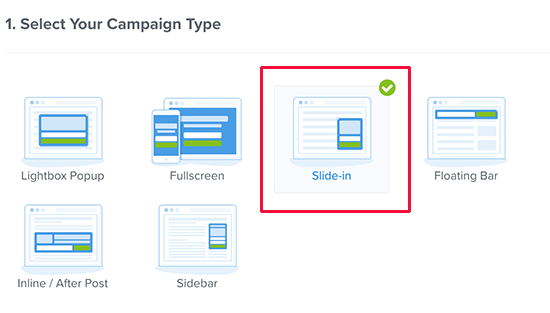
OptinMonster提供不同类型的动态广告系列。在本教程中,我们将使用“幻灯片插入”广告系列。继续并单击以选择“幻灯片插入”作为您的广告系列类型。

接下来,您需要选择模板。OptinMonster提供了几种现成的模板,但在本教程中我们需要选择“画布”。
选择模板后,系统会要求您提供广告系列的名称。这将帮助您在OptinMonster仪表板中轻松找到广告系列。
现在,OptinMonster将加载其广告系列构建器界面。
您会在右侧看到广告系列的实时预览。由于我们正在使用画布模板,因此此刻将完全空白。
在左侧,您会注意到不同的选项卡。在“常规优化设置”部分下,您需要在“优化广告系列网站”选项下输入网站的网址。
接下来,您需要切换到“ Optin”标签。在这里,您可以为optin选择颜色,高度和宽度。
继续,选择您喜欢的颜色,并调整宽度和高度,以便它可以很好地显示您的整个表单。
之后,您需要向下滚动到“画布自定义HTML”部分,并输入您先前复制的WPForms短代码。
输入简码不会立即在滑入式广告系列中显示您的表单。这是因为简码仅适用于您自己的WordPress网站。
现在,您可以单击顶部的“保存”按钮来存储您的设置,然后单击“发布”按钮。
在下一个屏幕上,您需要将optin状态更改为已发布。这将使optin可用于您的WordPress网站。
第3步。在WordPress中显示滑出联系表
现在,您已经创建了联系表单和滑出式广告系列,现在可以在网站上显示它了。
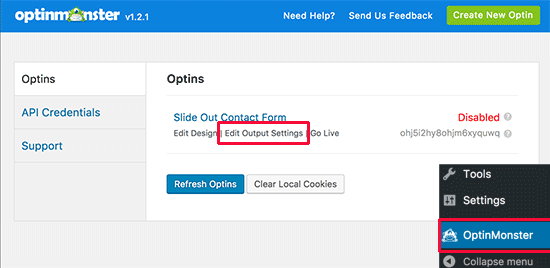
继续并访问WordPress管理区域中的OptinMonster页面。您将在此处看到您最近创建的滑出式广告系列。

您需要单击“编辑输出设置”链接,以决定您希望在网站上显示的方式。
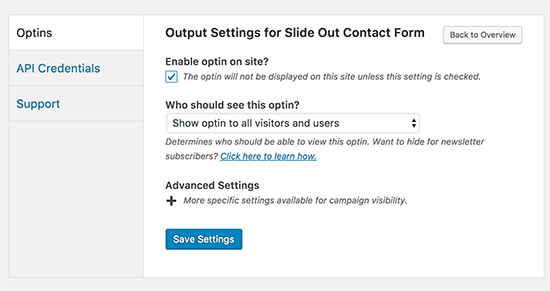
在下一个屏幕上,确保选中“在网站上启用optin?”旁边的框。选项。OptinMonster允许您选择谁可以看到optin。您还可以选择网站的特定区域以显示选择。

不要忘记单击“保存设置”按钮来存储您的更改。
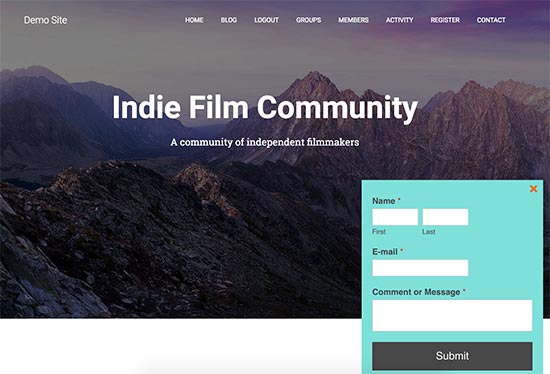
现在,您可以访问您的网站,以查看滑出式联系表单的实际操作。确保在浏览器中使用icognito模式或注销WordPress,以便可以准确看到用户看到的内容。

默认情况下,页面完全加载后5秒钟会出现滑出式广告系列。但是,OptinMonster也允许您更改它。
您可以创建无数规则,以在满足特定条件时显示广告系列。
例如,当用户滚动了页面的50%,将要离开页面的时间以及更多时,您可以显示滑出表单。