去年,我决定做一些WordPress社区以前从未做过的事情。…
您是否曾经想找出网站正在使用哪个WordPress主题?通常,我们会收到读者的电子邮件,要求我们提供帮助以找到特定网站正在使用的确切主题。在本文中,我们将向您展示如何轻松找出特定网站使用的WordPress主题。

当您启动一个新网站时,选择正确的主题是一个非常重要的决定。
通常,您会有在其他网站上看到的想法和灵感。在某些情况下,您可能希望您的网站具有与在互联网上看到的另一个网站几乎相同的布局和功能。
如果该网站使用市场上成千上万的免费和付费WordPress主题之一,则这可能特别有可能。
值得庆幸的是,找出网站正在使用哪个WordPress主题非常容易。
方法1.使用IsItWP查找网站使用的WordPress主题
IsItWP是检测网站使用的WordPress主题的最简单方法之一。这是一个在线工具,可让您查找WordPress网站使用的插件和主题。
首先,您需要访问IsItWP网站,然后输入要检查的网站的URL。

IsItWP将首先检查网站是否使用WordPress。如果是基于WordPress的网站,则IsItWP将检查该网站正在使用哪个WordPress主题。它还将尝试检测该网站使用的WordPress插件。
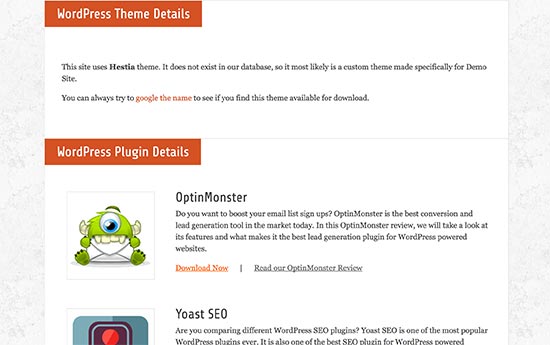
之后,它将向您显示结果以及有关网站使用的插件和主题的更多详细信息。

IsItWP可能无法为您提供有关自定义WordPress主题或子主题的详细信息。
但是,它将显示主题的名称,因此您可以在Google上搜索它是否可以下载。
方法2。手动检测网站使用的WordPress主题
有时,网站所有者会更改WordPress主题名称。像IsItWP这样的停止工具可以检测到他们正在使用哪个WordPress主题。
但是,代码中可能仍然隐藏着许多线索,您可以检测到它们并找到他们正在使用的WordPress主题。
让我们开始吧。
每个WordPress主题都必须具有style.css文件。该文件包含主题标头,用于告诉WordPress主题名称,主题作者,URI,版本等。它还包含该主题使用的CSS样式。
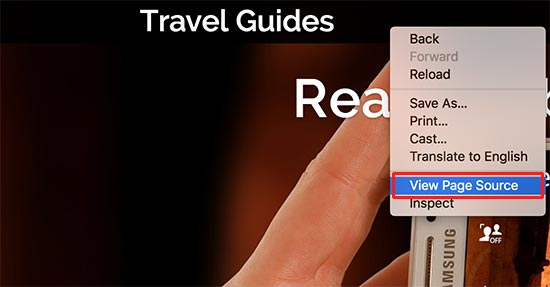
要找到此文件,首先您需要访问该网站。右键单击屏幕上的任意位置,然后从菜单中选择“查看页面源代码”。

这将在新的浏览器选项卡中打开您正在查看的页面的源代码。现在,您需要在源代码中找到看起来像这样的一行:
<linkrel='stylesheet'id='themename_style-css' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47'type='text/css'media='all'/>
您可以单击此行中的URL打开style.css文件。
在style.css文件顶部,您将看到主题标题块,其中包含有关网站使用的主题的信息。通常,它看起来像这样:
Theme Name: Theme Name Theme URI: https://example.comAuthor: ThemeAuthorNameAuthor URI: https://example.comDescription: My Theme is a flexible WordPress theme designed for portfolio websitesVersion: 1.1.47License: GNU General Public License v2 or laterLicense URI: http://www.gnu.org/licenses/gpl-2.0.htmlText Domain: hestiaTags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready
您可能可以在此处找到主题的URL或主题作者的URL,这将带您进入网站使用的主题。
寻找父母主题
许多WordPress网站使用子主题来自定义其网站。在这种情况下,他们的主题标题将包含有关他们正在使用的父主题的信息。
*Theme Name: My Child ThemeDescription: Just a child themeAuthor: Peter SmithAuthor URL: Write here the author's blog or website urlTemplate: hestiaVersion: 1.0License: GNU General Public License v2 or laterLicense URI: http://www.gnu.org/licenses/gpl-2.0.htmlText Domain: my-child-theme*/
在上面的示例中,此标题块在主题标题块中具有一个额外的“ Template”参数。该模板是本网站使用的父主题。
您还可以通过查看网站的源代码来找到父主题。在那里,您将找到从另一个主题加载的另一个style.css文件。另一个style.css文件是父主题的样式表,单击该文件将告诉您网站正在使用哪个父主题。