小部件使用户可以轻松地将项目拖放到其WordPress网站中…
最近,我们的一位读者问是否可以将Etsy商店连接到WordPress。将Etsy商店与WordPress网站集成在一起可以帮助您在线销售更多产品。在本文中,我们将向您展示如何在WordPress中添加Etsy商店。
为什么要在WordPress中添加Etsy商店?
与其他流行的电子商务平台(如Shopify或WooCommerce)相比,Etsy商店的功能有些受限制。主要是因为Etsy是创意商品的在线市场,而WooCommerce和Shopify是完整的电子商务平台。
Etsy商店具有严格的产品指南,且付款方式有限,许多国家/地区可能不提供。您也无法像在WooCommerce在线商店中那样向Etsy商店添加高级功能。
但是,Etsy使您可以接触更多寻求手工,艺术和独特产品的利基客户。它非常易于使用,并且您不必花很多时间来寻找客户,因为他们已经在那儿了。
如果您想扩展业务,则可能希望使用WordPress 创建网站以更好地展示您的Etsy商店产品。
话虽如此,让我们看一下如何轻松地在WordPress中添加Etsy商店。

在WordPress中添加您的Etsy商店
您需要做的第一件事是安装并激活Etsy Shop插件。有关更多详细信息,请参见有关如何安装WordPress插件的指南。
激活后,您需要转到设置»Etsy Shop页面,然后输入Etsy API密钥以将您的商店与插件连接。
注意:如果您没有Etsy API密钥,则只需按照链接从Etsy商店中获取一个即可。
单击链接后,它将要求您创建一个新应用。您需要为您的应用添加名称,描述您的应用并添加WordPress网站网址。之后,您需要为您的应用程序选择最佳选择,然后单击下面的“ 创建应用程序”按钮。
现在,您将看到带有Etsy API密钥的成功消息。继续并从此处复制密钥。
接下来,您需要返回WordPress管理区域并粘贴Etsy API密钥。完成后,单击“ 保存更改”按钮,该插件将验证您的API密钥并连接到您的Etsy商店。
成功连接Etsy商店后,您可以直接在WordPress博客上显示和出售Etsy商店的产品。
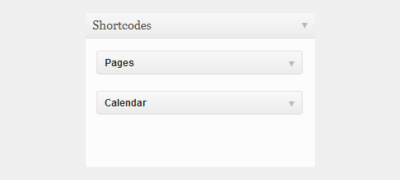
要在WordPress中添加Etsy store产品,您需要在WordPress中创建新页面或编辑现有页面。在此页面上,您需要将以下简码添加到页面编辑区域。
[etsy-shop shop_name="MyShopUSDesign" section_id="55895579"]
不要忘记用您的Etsy商店名称和ID替换此简码中的商店名称和区号。
要获得这两个详细信息,您需要转到Etsy商店,然后单击屏幕右上角的Shop Manager。
注意:确保您已经登录到Etsy帐户。
在此页面上,您需要单击左侧菜单中的链接以访问您的商店。
首先,您需要复制商店的名称,然后单击“ 编辑商店”按钮以找到部分ID。
在这里,您需要单击左侧菜单中的列表选项卡。
在此页面上,将要求您选择添加产品的部分。您可以从下拉菜单中选择“ 部分”,如下面的屏幕快照所示。
加载所选区域后,商店的区域ID将显示在页面URL中。继续并复制此部分ID以替换为简码。
在添加带有商店名称和部门ID的简码后,您可以访问帖子/页面以在WordPress中查看您的Etsy商店。
您可以将相同的简码添加到WordPress中的多个帖子或页面上,以显示您的Etsy商店。要显示不同的清单,您需要更改简码中的部分ID。但是,商店名称可以保持不变。