最近,我们的一位读者询问是否有一种简便的方法可以扫描您的网站…
您要更改WordPress帖子或页面中的字体大小吗?
有时,您可能希望增加一行或一段,或者您希望增加整个页面内容的字体大小。
在本文中,我们将向您展示如何轻松更改WordPress中的字体大小。您不仅会学习如何更改WordPress帖子中的字体大小,还将学习如何在整个网站上进行更改。

方法1:使用段落标题
您的访问者只需几秒钟即可决定是要留下还是离开您的网站。这使您几乎没有时间说服他们留在您的网站上。
在内容中使用标题是吸引用户注意力的好方法。
它们使您可以使用不同的标题(通常称为“子标题”)将文章和页面分成几部分。
标题对于SEO也是很好的。搜索引擎给予适当的标题比普通段落的文本更重要。
如何在默认的WordPress区块编辑器中添加标题
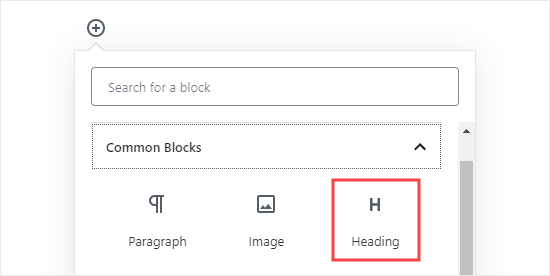
您可以通过简单地添加“标题”块将标题添加到帖子或页面中。您可以搜索它,也可以在WordPress块编辑器的“通用块”部分中找到它。

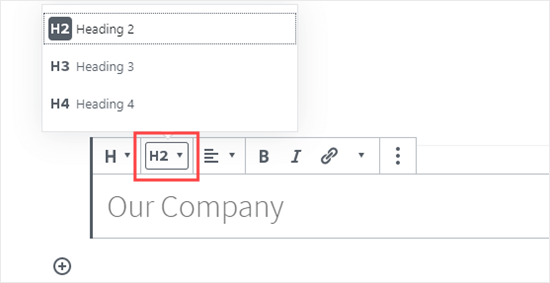
该块将默认为标题2。通常,对于子标题,坚持标题2是有意义的。如果要更改此设置,则只需单击“ H2”下拉菜单以选择其他大小。

或者,您可以在屏幕右侧的块设置中更改此设置。您也可以在此处更改标题的颜色。
如何在较旧的经典编辑器中添加标题
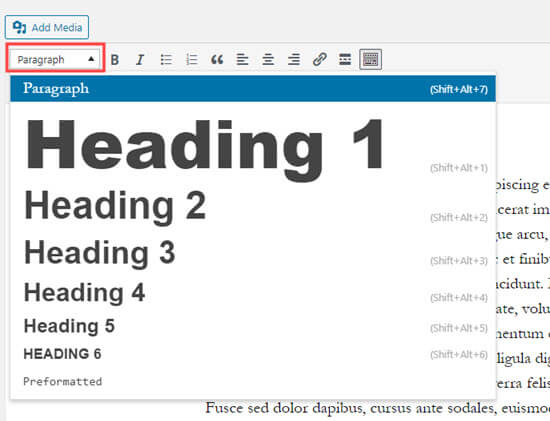
如果您仍在WordPress中使用较旧的经典编辑器,则可以使用“段落”下拉菜单添加标题。
只需突出显示要变成标题的文本,单击“段落”下拉菜单,然后选择标题大小即可。

不同标题样式的大小和颜色由主题的样式表(style.css)控制。
如果您使用高级WordPress主题,则可以在外观»自定义下选择更改这些设置。
在文章中使用副标题可以使读者更轻松地遵循您所讲的内容。同时,这也使您的WordPress帖子对SEO友好。
方法2:在块编辑器中更改文本的大小
如果您想以更大的字体显示一个段落甚至整个帖子,该怎么办?您可以使用默认的WordPress区块编辑器轻松完成此操作。
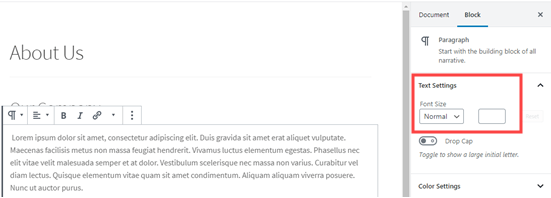
只需单击任何段落块,然后在右侧的“文本设置”下选择字体大小。

您可以从下拉菜单中进行选择,该下拉菜单涵盖“小”,“普通”,“中”,“大”和“巨大”。如果您改变主意,则只需单击“重置”按钮即可将您的段落设置回默认文本。
还有一个“自定义”选项,您可以在其中键入所需的像素大小。如果需要,还可以设置一个大的首字下沉以显示在段落的开头。
这些选项在WordPress的旧版经典编辑器中不可用。如果要使用它们,请考虑进行切换。我们有关如何使用新的WordPress块编辑器的教程将为您提供帮助。
如果您确定要使用经典编辑器,那么下一个选项适合您。
方法3:使用TinyMCE高级插件更改字体大小
TinyMCE Advanced是一个WordPress插件,可让您更好地控制字体大小和文本格式以及一系列其他功能。
这在较旧的经典编辑器中特别有用,但在块编辑器中也可以使用。它添加了一个包含所有TinyMCE控件的名为“经典段落”的新块。
要使用它,您首先需要安装并激活TinyMCE Advanced插件。如果您不确定如何执行此操作,请查看有关如何安装WordPress插件的分步指南。
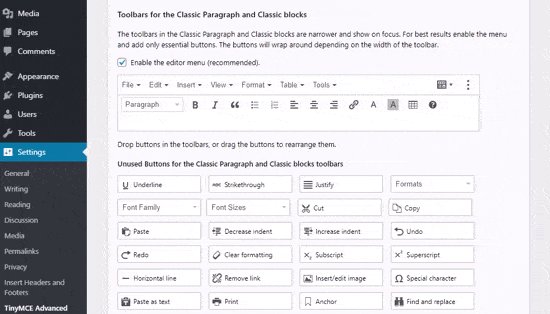
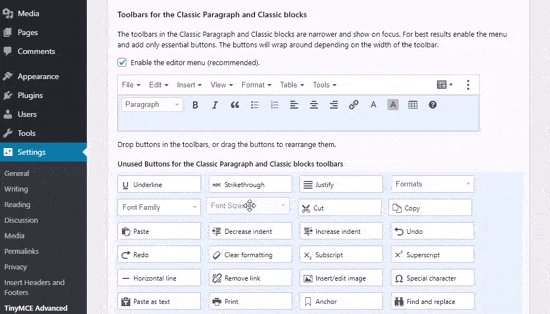
接下来,转到设置»TinyMCE Advanced来配置编辑器设置。您可以在此处设置想要在TinyMCE Advanced工具栏中使用的按钮。
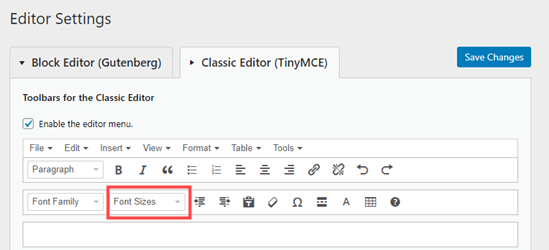
如果您在经典编辑器中使用它,那么您应该看到TinyMCE在第二行图标中默认情况下启用了“字体大小”下拉菜单。
如果需要,可以向上拖动将其移动到第一行。

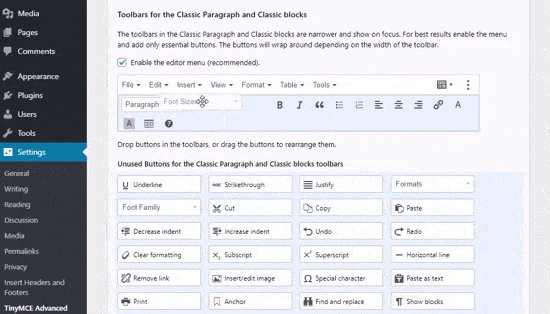
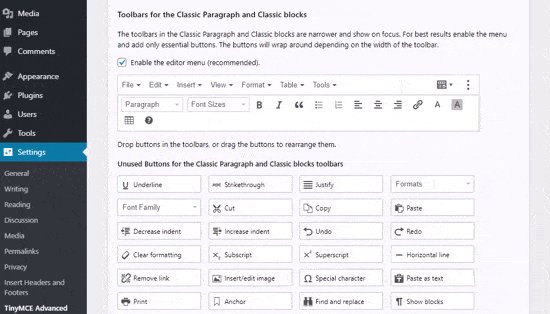
如果您使用的是块编辑器,则需要向下滚动屏幕,并通过拖放将“字体大小”下拉列表添加到工具栏:

确保单击屏幕底部的“保存更改”。
要查看操作中的按钮,请创建新帖子或编辑现有帖子。
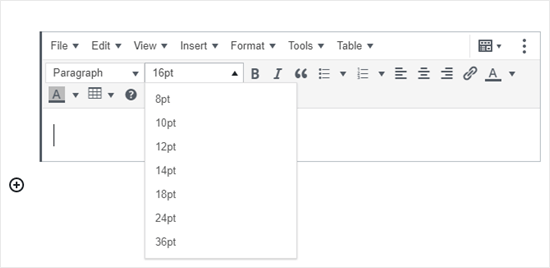
在块编辑器中,您现在可以选择添加“经典段落”块。它将具有TinyMCE Advanced控件,如下所示:

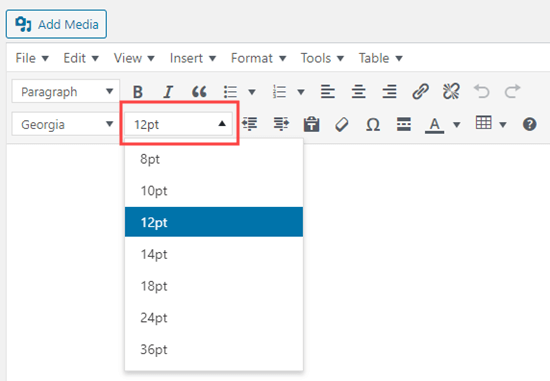
在经典编辑器中,您会看到带有字体大小下拉菜单的TinyMCE Advanced工具栏:

您可以从下拉菜单中选择任何字体大小。
注意:这不能为您提供WordPress块编辑器那样多的选项,并且您不能输入自己的字体大小。
方法4:使用CSS更改站点范围内的字体大小
如果您每次编辑帖子时都在更改字体大小,则可能需要通过在主题中进行永久更改来使其更容易。
好消息是您可以更改整个网站的默认段落大小。最好的方法是使用外观»自定义下的主题自定义程序。
某些WordPress主题可能附带一个选项,您可以更改字体大小。如果可以找到此选项,则无需编写CSS代码即可使用它。
但是,如果主题不具有该功能,则可以添加自定义CSS来添加自己的字体大小规则。
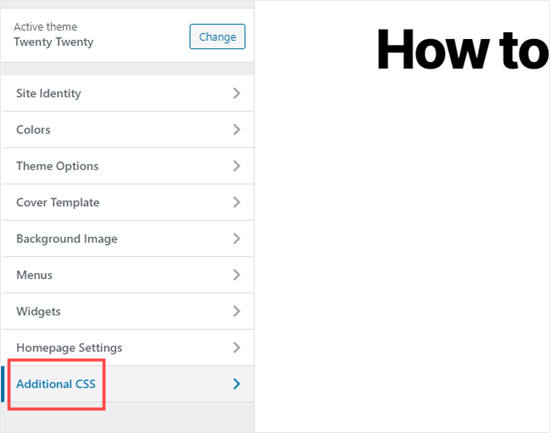
只需在主题定制器中单击“其他CSS”选项。您可以在此处存储所有自定义CSS代码。

现在,在附加的CSS文本框下,只需添加您的CSS代码。在此示例中,我们将字体大小更改为“ 16px”,您可以选择其他字体大小。
p { font-size:16px; } 您将立即在屏幕右侧的预览中看到更改。如果您对字体大小满意,请点击屏幕顶部的“发布”按钮以使其生效。
注意:您的自定义CSS只会应用于您正在使用的主题。如果以后选择切换到其他WordPress主题,则需要再次将其复制并粘贴到定制程序中。
上面的代码仅适用于段落文本。如果要更改所有h2子标题的字体大小怎么办?
只需修改以上代码即可将主题中的h2元素作为目标,如下所示:
h2{ font-size:32px; } 您只需将h2更改为h3,h4或h5,就可以对其他标题执行相同的操作。