WordPress附带了一个用户角色管理系统,该系统定义了特…
您是否要在WordPress中添加点击通话按钮?随着越来越多的人使用智能手机访问您的网站,添加点击通话按钮可以使他们更轻松地与您联系。在本文中,我们将向您展示如何在WordPress网站建设中轻松添加点击通话按钮。
为什么要在WordPress中添加点击通话按钮
许多小型企业网站都依靠客户与他们联系以获取报价,售前信息或支持。
因此,我们建议向所有网站所有者添加联系表。
但是,根据行业的不同,某些用户可能希望立即与他人交谈。
随着世界各地的移动Web流量增加,通常用户发现仅点击通话并获取所需信息便更加方便。
如果您刚开始创业,我们建议您咨询专业的商务电话服务,以便您可以在任何地方(而不是座机)使用手机进行呼叫转移,与员工共享号码并接听电话。
话虽如此,让我们来看看如何在WordPress中轻松添加点击通话按钮。
方法1.使用插件在WordPress中添加“立即点击通话”按钮
此方法更简单,建议所有用户使用。它使您可以轻松地在Gutenberg,Classic编辑器,WordPress侧边栏小部件,甚至粘性浮动呼叫按钮中创建点击通话按钮。
您需要做的第一件事是在您的站点上安装并激活WP Call Button插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问设置»WP呼叫按钮页面来配置插件设置。
第一个设置页面用于最常用的功能,即“粘滞呼叫按钮”,该按钮在用户浏览您的网站时随用户滚动。
这项经过高度转化优化的功能可帮助您更快地吸引更多来电并完成更多交易。
首先,需要输入您希望人们拨打的公司电话号码。WP呼叫按钮插件使用智能手机字段,这意味着您只需选择您的国家/地区,它将自动以适当的格式添加国家/地区代码。

注意:如果您没有公司电话号码,则可以从Nextiva那里获得一个。这是我们用于公司VoIP电话的公司。
接下来,您可以选择添加呼叫按钮文本,选择位置并选择按钮颜色。
默认情况下,插件将在所有页面和所有设备上添加一个点击通话按钮。但是,您可以选择仅在某些页面上显示它,或仅显示移动设备。
完成后,单击顶部的激活开关,然后单击“保存更改”按钮以存储您的设置。
之后,您可以访问您的网站以查看通话按钮。
如果要在WordPress 联系人页面,关于页面或任何其他帖子/页面中添加静态呼叫按钮,则有两个选择。
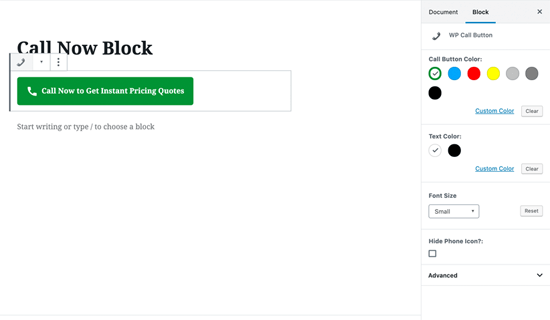
如果您使用的是新的WordPress区块编辑器,则只需创建或编辑现有页面即可。接下来,您需要通过单击“ +”图标来添加WP呼叫按钮块。
WordPress呼叫按钮块带有许多自定义选项,例如自定义按钮颜色,按钮文本,字体大小以及显示或隐藏电话图标的功能。
添加按钮后,它将允许用户单击并拨打您在WP呼叫按钮设置页面中指定的电话号码。
现在,如果您使用的是WordPress经典编辑器,则需要使用“静态呼叫按钮”生成器来获取简码。
只需转到设置»WP呼叫按钮,然后单击顶部的“静态呼叫按钮”菜单。
接下来,您可以自定义呼叫按钮的文本,颜色,并选择要显示还是隐藏电话图标。之后,只需复制下面的简码,然后将其粘贴到要添加它的帖子或页面中。
WP呼叫按钮插件还允许您使用侧边栏小部件在网站侧边栏中添加呼叫按钮。
为此,您需要转到外观»小部件,然后将WP呼叫按钮小部件拖动到可用于小部件的区域。
该小部件可让您添加小部件标题和描述。您可以单击“高级设置”链接来自定义呼叫按钮文本和呼叫按钮文本。
阅读此书后,您可能会明白为什么WP Call按钮是迄今为止市场上最简单,最全面的WordPress Click to Call按钮插件。
最好的部分是它是100%免费的,并且与Google Analytics(分析)无缝集成。
您需要做的就是使用MonsterInsights插件,它将自动跟踪有多少人点击您的通话按钮,以及哪些页面为您带来了最多的潜在客户,因此您可以专注于哪些方面可以更快地发展您的业务!
方法2。在WordPress中手动添加单击以致电按钮
这种方法允许您在WordPress网站上的任意位置手动添加点击通话按钮和链接。
将可点击的电话号码添加到您的网站的最简单方法是像这样添加它们:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
这些链接将在移动设备上打开电话应用程序。在台式计算机上,Mac用户将看到在Facetime中打开链接的选项,而Windows 10用户将看到在Skype中打开链接的选项。
您还可以使用HTML在点击通话文字链接旁边添加图片或图标。
让我们来看看如何做到这一点。
首先,您需要访问媒体»添加新页面,然后上传要使用的图像。上传图像后,您需要单击“编辑”链接以继续。
这将带您进入需要复制文件URL的编辑媒体屏幕。您将在下一步中使用它。
现在,您可以在要显示点击通话电话图标的位置编辑帖子,页面或自定义HTML小部件。现在,在编辑区域中,您可以添加包裹在tel:链接中的电话图标图像。
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
完成后,您可以访问您的网站以查看带有您上传的图片的点击通话链接。
您可以通过在链接之前或之后添加更多文本来进一步自定义此样式,并使用自定义CSS设置样式。
将点击通话链接添加到WordPress导航菜单
您还可以将点击通话链接添加到WordPress导航菜单。
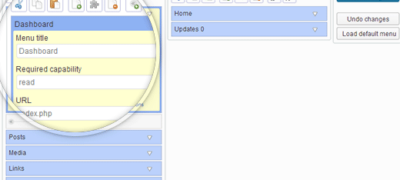
只需转到外观»菜单页面,然后单击右列中的自定义链接标签。现在,您可以按以下格式在链接字段中添加电话号码:
tel:+155555555
之后,添加您要显示的文本,然后单击“添加到菜单”按钮。
接下来,访问您的网站以查看点击通话链接的运行情况。
是否要在导航菜单中的点击通话链接旁边添加图片图标?请参阅有关如何在WordPress中使用导航菜单添加图像图标的文章。