想要将更多用户从LinkedIn吸引到您的WordPress…
众所周知,WordPress 是众所周知的 CMS 平台,被全球数百万人使用。
听到世界上 30% 的网站由 WordPress CMS 提供支持,您可能会感到惊讶,这是一件大事。
在所有这些网站中,您肯定已经看到了联系我们页面,对吗?此外,您可能会注意到,几乎所有人都在使用联系表。
因为设置和阅读消息非常容易。拥有联系我们页面有很多好处。
那么为什么要在您的网站中使用联系表格呢?
在您的网站中使用联系表单有很多好处。我们来看一下。
1. 防止垃圾邮件发送者
如果您正在运营一个网站并想与您的读者建立联系,您会怎么做?
您将在网站上提供您的电子邮件 ID。
但是现在发生的事情有这么多人使用机器人来扫描您的网站,以便他们可以获取您的电子邮件。他们将使用这些电子邮件地址发送垃圾邮件。
通过使用联系表,您可以避免此类问题,这样您的读者就可以轻松地与您联系。
2. 询问正确的信息
与您联系的人可能并不总是提供您需要的信息。一旦他们有了您的电子邮件地址,阻止他们就会变得很麻烦。
在联系表格的帮助下,您可以预先询问您需要什么,并且您可以添加自定义过滤器,例如您联系我的原因等。
这让生活变得更轻松,您可以轻松地向下滚动成堆的消息并查找特定的消息。
3. 通知你的读者
联系表格可以成为您的读者可以从您那里获得的主要信息来源,最重要的是,如果您经营电子商务商店,您可以让他们了解新价格。
此外,通过使用联系表,您可以避免一位不耐烦的读者发送这么多电子邮件。
4. 新机遇
如果您销售服务或经营业务,那么有人可能会就潜在的未来合作关系与您联系,或者他们也可以向您学习,反之亦然。
最重要的是,拥有诸如联系我们、关于我们和隐私政策之类的页面向谷歌发出了积极的信号。
您可能不知道这一点,但如果您没有在 WordPress 网站上添加此类页面,像亚马逊这样的附属程序将不会接受您的申请。
现在您是否确信在运行网站时联系表非常重要?
所以今天我将讨论如何在您的 WordPress 网站中轻松设置联系表格。
WordPress 商店提供各种插件,您可以使用这些插件设置联系我们表单。但在所有这些中,Contact Form 7 是最好且易于设置的插件。
要设置联系表格,请按照以下步骤操作,一切顺利。

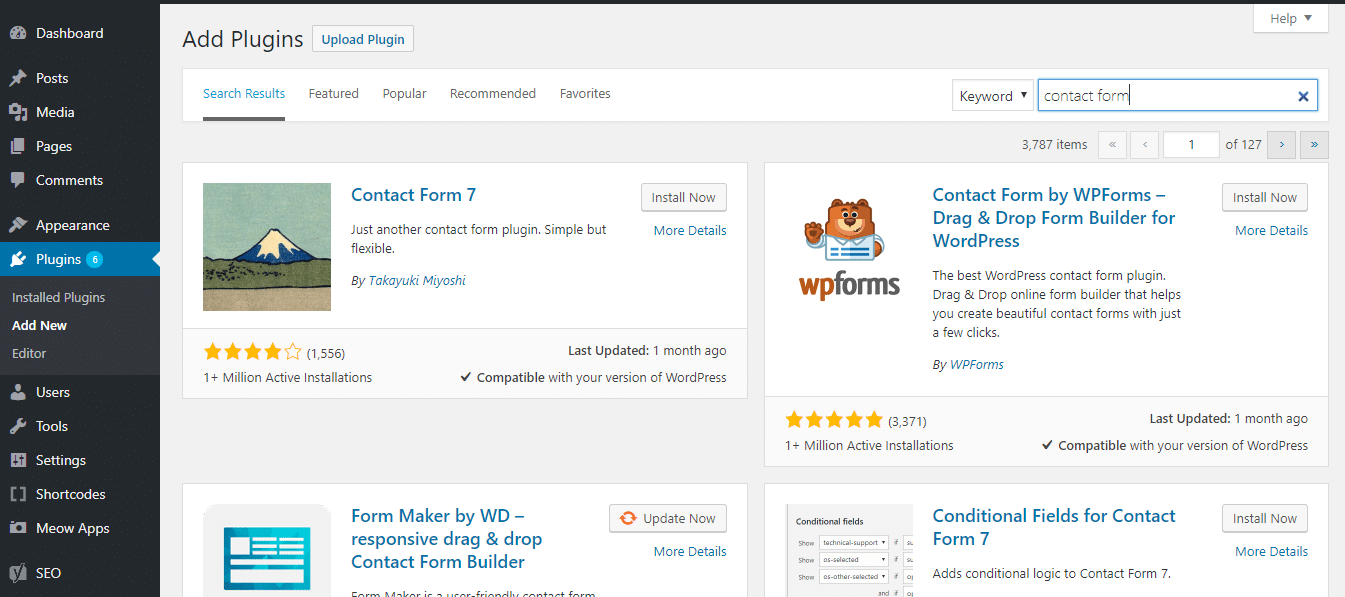
步骤 1:安装并激活联系表 7
找到名为Contact Form 7 的插件并安装它。安装完成后,激活它。
第 2 步:转到Contact >> Contact Forms左侧菜单并打开第一个表单并根据您的需要进行更改。
第 3 步:复制排序代码并创建新页面并粘贴排序代码。并发布此页面
您的联系页面已准备就绪!!!如果任何用户填写该表格,您将收到一封电子邮件至您的邮件 ID。
第 4 步:如果您想将所有表单保存到数据库中,请通过搜索“Flamingo”将 Flamingo 插件安装到 WordPress 中。
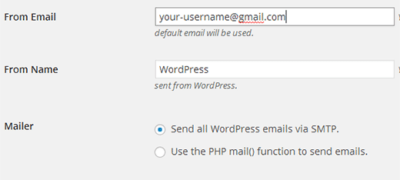
第 5 步:如果您的邮件配置有问题,并且您的表单未通过您的服务器成功提交(加载过程无限时间运行),请转到您的联系>>联系表单并打开您的表单并转到其他设置并写入“ skip_mail: on ” 不带引号并保存。
第 6 步:恭喜您已成功将联系表格添加到您的 WordPress 网站。
最后的话
所以现在您知道如何在您的 WordPress 网站中添加联系表单。永远不要低估网络的力量。
就像我之前说的,使用联系表,您的读者可以轻松地与您建立联系,并与他们建立联系。您可以使用这些类型的联系人来探索潜在的合作伙伴关系和商业风险。
如果您还没有在您的网站中添加联系表格,那么您就错过了一个很好的机会。你还在等什么?继续并立即添加联系表格。
如果您想与我们的读者分享联系表格的反馈或其他杀手级技巧,请继续这样做。我在下面的评论中等待您的宝贵反馈。
积分:可信提示