您要在网站上显示彩色图表,图形,象形图或图表吗?数据可视化使…
您是否要在WordPress帖子中添加作者简介框?作者简介框是一小部分,您可以在其中显示有关博客作者的信息,显示其社交媒体资料等。
许多WordPress主题允许您使用默认的WordPress功能轻松显示作者简介。但是,某些主题可能没有内置此功能,或者您可能想更改它们显示作者简介部分的方式。
在本文中,我们将向您展示多种在WordPress帖子中轻松显示作者信息框的方法。我们还将向您展示如何自定义作者简介并使其更有用。
为什么以及何时需要WordPress中的作者信息框
在内容背后看到真实的人有助于建立信誉,并增强用户在用户中对网站的权限。
对于单作者WordPress博客,您可以仅添加一个关于我的页面,而对于多作者WordPress网站,则需要在每个帖子下方添加一个作者信息框。
这可以帮助您的用户更多地了解您网站上的个人作者。它还为作者提供了额外的动力,使其可以做出更多的贡献并与读者互动。
如果您希望更多的用户向您的网站提交内容,那么作者信息框是一种吸引正在寻找曝光度的作家和新读者的好方法。
话虽如此,让我们看一下如何轻松地在WordPress帖子中添加作者信息框。
在WordPress帖子中添加作者信息框
由于WordPress 提供的灵活性和自定义选项,因此它是世界上最好的网站构建器。
有许多不同的作者生物的插件,你可以用它来添加作者信息部分。我们将向您显示默认的WordPress方法,两个不同的插件以及代码方法。这样,您可以选择最适合您的网站的方法。
- 使用WordPress主题在WordPress中添加作者框
- 使用插件在WordPress中添加作者框
- 在WordPress侧边栏中添加作者框
- 使用代码段在WordPress中添加作者框
方法1:使用WordPress主题添加作者简介
如果您的WordPress主题在每篇文章下面都带有作者信息框,那么您可以简单地使用它来显示您的作者简介。
为了使用它,您只需要访问用户»所有用户页面。在这里,您需要编辑要更改的用户。
在个人资料编辑屏幕上,向下滚动到“传记信息”部分,以添加作者的简历。您也可以在此字段中使用HTML,以手动添加指向作者的社交媒体资料的链接。
使用Gravatar提取作者个人资料图像。如果作者尚未设置头像照片,则可以要求他们遵循我们的指南在WordPress中设置头像照片。
或者,您也可以允许您网站上的用户通过编辑个人资料来上传自定义作者的个人资料照片。
不要忘记单击“更新用户”按钮以保存您的更改。
现在,您可以访问您网站上的任何文章,以查看内容下方的WordPress主题显示作者简介框。

方法2.使用插件在WordPress中添加作者信息框
如果您的主题没有显示作者信息框,或者您想对其进行自定义,则此方法适合您。
对于这种方法,我们将使用WordPress插件在您的WordPress帖子中添加作者信息框。
首先,您需要做的是安装并激活Author Bio Box插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
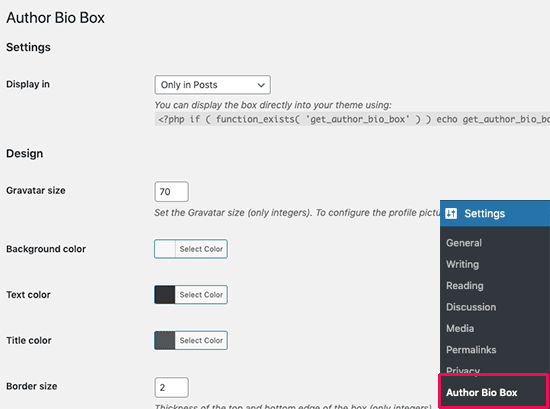
激活后,您需要访问设置»作者生物文件夹页面来配置插件设置。
在这里,您可以选择颜色,作者照片的图像大小以及显示作者简介框的位置。
完成后,请不要忘记单击“保存更改”按钮来存储您的更改。
接下来,您需要访问用户»所有用户页面,然后单击要更改的用户下方的“编辑”链接。
在个人资料编辑屏幕上,您需要向下滚动到“联系信息”部分。在这里,您可以添加指向作者的社交媒体资料的链接。
该插件将仅显示您输入URL的社交网络的图标。
之后,您可以向下滚动到“传记信息”部分以添加作者的简历。您也可以在此字段中使用HTML手动添加链接或使用基本的HTML格式设置选项。
完成后,单击“更新用户”按钮以保存您的更改。
现在,您可以访问该用户撰写的任何文章,以查看正在使用的作者信息框。
方法3:在侧边栏小部件中显示作者信息
您要在边栏中而不是在文章下方显示作者信息吗?如果是,则此方法适合您,因为它允许您在侧边栏小部件中显示作者信息框。
对于这种方法,您需要安装并激活Meks Smart Author Widget插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问外观»小部件页面。在此处,您将在可用的小部件列表下找到Meks Smart Author。您需要将此小部件添加到要显示作者信息的侧边栏中。
小部件带有许多选项。您需要检查的最重要的选项是“自动检测作者”选项旁边的复选框。
单击保存按钮以存储小部件设置。现在,您可以访问您的网站以查看作者的信息小部件。
该插件从其WordPress个人资料中获取用户信息。您或您的作者将需要通过编辑个人资料来填写他们的传记信息。
方法4.手动添加作者信息框(需要编码)
此方法要求您将代码添加到WordPress网站。如果您以前没有做过,请查看我们的指南,了解如何在WordPress中添加代码段。
首先,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_author_info_box( $content ) { global $post; // Detect if it is a single post with a post authorif ( is_single() && isset( $post->post_author ) ) { // Get author's display name $display_name = get_the_author_meta( 'display_name', $post->post_author ); // If display name is not available then use nickname as display nameif ( empty( $display_name ) )$display_name = get_the_author_meta( 'nickname', $post->post_author ); // Get author's biographical information or description$user_description = get_the_author_meta( 'user_description', $post->post_author ); // Get author's website URL $user_website = get_the_author_meta('url', $post->post_author); // Get link to the author archive page$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">About ' . $display_name . '</p>'; if ( ! empty( $user_description ) )// Author avatar and bio $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; // Check if author has a website in their profileif ( ! empty( $user_website ) ) { // Display author website link$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { // if there is no author website then just close the paragraph$author_details .= '</p>';} // Pass all this info to post content $content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';}return $content;} // Add our function to the post content filter add_action( 'the_content', 'wpb_author_info_box' ); // Allow HTML in author bio section remove_filter('pre_user_description', 'wp_filter_kses'); 此代码仅获取作者信息,并将其显示在WordPress帖子下方。您需要设置此作者信息框的样式,以使其看起来不错并与您的WordPress主题匹配。
您可以添加以下自定义CSS来设置作者框的样式。随意修改以满足您的需求
.author_bio_section{background-color: #F5F5F5;padding: 15px;border: 1px solid #ccc;} .author_name{font-size:16px;font-weight: bold;} .author_details img {border: 1px solid #D8D8D8;border-radius: 50%;float: left;margin: 0 10px 10px 0;} 这就是作者信息框在我们的演示站点上的样子。
我们希望本文能帮助您学习如何在WordPress帖子中添加作者信息框。您可能还需要查看有关如何增加博客流量的提示,或者有关如何创建电子邮件新闻稿的逐步指南。






