在本文中,我们将向您展示如何通过两个简单的步骤轻松地更改Wo…
添加CSS元素(如工具提示,彩色按钮和鼠标悬停效果)可以帮助您的内容脱颖而出。问题是大多数人不知道如何使用CSS添加彩色按钮,表格,标签等。我们已经向您展示了如何在WordPress中添加彩色小部件和表格。在本文中,我们将向您展示如何使用简码在WordPress中使用Twitter Bootstrap CSS。
Twitter Bootstrap是一个CSS和JavaScript框架,可帮助您快速提高网站设计和功能。它是由Twitter上的Mark Otto和Jacob Thornton开发的,旨在鼓励内部工具保持一致。后来它被发布为开源工具。它美观,简单且在所有浏览器上均兼容。
您需要做的第一件事是安装并激活WordPress Twitter Bootstrap CSS插件。激活后,该插件将在您的WordPress管理员中添加一个Twitter Bootstrap菜单项。单击它会将您带到插件的仪表板。
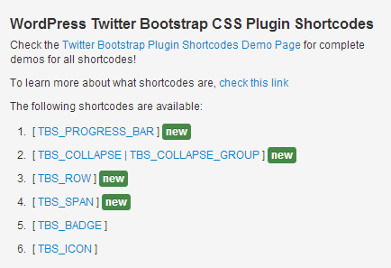
在仪表板上,您将看到插件作者添加的大量广告。向下滚动它们,您将看到可以在帖子中添加的简码。每个简码都链接到插件的支持页面,您可以在其中看到这些简码的更多用法示例。
在管理员的Twitter Bootstrap菜单项下,有一个配置Bootstrap CSS设置的链接。单击该按钮将带您到配置页面,您可以在其中更改设置以适合您的需求。您可以选择要使用的Bootstrap CSS版本。在此之下,您将找到更适合高级用户的选项。

现在,我们已经了解了配置,让我们在博客文章中添加一些引导css元素。只需将这样的短代码粘贴到您的帖子或页面内容中:
<!--Shortcodes->[TBS_BUTTON id="mySpecialButton"color="primary"class="btn-large"link="http://example.com"]Download[/TBS_BUTTON][TBS_BUTTON id="mySpecialButton"color="danger"link="http://example.com"]Cancel[/TBS_BUTTON][TBS_BUTTON id="mySpecialButton"color="success"link="http://example.com"]Learn more[/TBS_BUTTON]Icons:[TBS_ICON class="icon-globe"][TBS_ICON class="icon-globe"][TBS_ICON class="icon-chevron-right"][TBS_ICON class="icon-music"][TBS_ICON class="icon-film"][TBS_ICON class="icon-user"][TBS_ICON class="icon-wrench"][TBS_LABEL class="warning"]Warning: Label[/TBS_LABEL] [TBS_LABEL class="danger"]Danger: Label[/TBS_LABEL] [TBS_LABEL class="success"]Green: Label[/TBS_LABEL] [TBS_ALERT class="success"]Settings saved[/TBS_ALERT]
这些简码在博客文章中将显示如下:
您可以在帖子中添加更多CSS元素。工具提示,Accordian菜单,弹出框,进度条等。此插件的网站上有更多有关如何使用这些功能的文档。如果您对图标感到好奇,则可以在Twitter Bootstrap的官方网站上找到可以使用的完整图标集。