最近,我们收到一封来自用户的电子邮件,询问:我如何将我的联系…
最近,我们的一位用户问我们是否可以在他们的WordPress网站上添加FAQ手风琴。有许多可用的插件,可让您在WordPress中添加常见问题或常见问题解答部分。在本文中,我们将向您展示如何在WordPress网站中添加jQuery FAQ手风琴。
什么是手风琴?
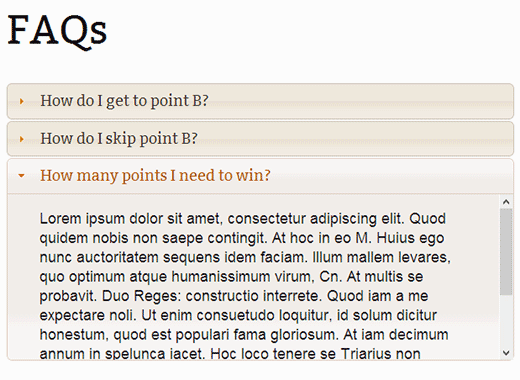
在Web设计中,手风琴是用于用户界面设计模式的术语,该模式具有在用户交互时折叠或扩展的选项卡或内容块。每个选项卡下都有内容,当用户单击菜单项时,这些内容会展开。简而言之,它就像一个菜单,单击后会展开。我们在免费的WordPress博客设置页面上使用了类似的效果。下面是示例手风琴的屏幕截图。

添加jQuery FAQ手风琴
在添加jQuery FAQ手风琴之前,需要确保您具有FAQ部分。按照我们有关如何在WordPress中添加FAQ部分的教程开始,添加FAQ部分。
现在,让我们继续添加jQuery FAQ手风琴。WordPress随附jQuery库,但是它没有jquery主题。我们将从Google CDN加载该脚本,并将这些脚本排入WordPress。我们还将创建一个显示我们常见问题的简码。最重要的是,我们将通过创建WordPress插件来完成所有这些工作。
在桌面上创建一个文件夹,并将其命名为my-accordion。打开记事本或您选择的任何其他文本编辑器。创建一个名为的文件my-accordion.php并将此代码粘贴到其中:
<?php/** Plugin Name: WPBeginner's FAQ AccordionDescription: A jQuery powered Accordion for FAQs based on a tutorial by WPBeginnerVersion: 1.0Author: WPBeginnerAuthor URI: https://www.wpbeginner.comLicense: GPL2*/functionaccordion_shortcode() {
// Registering the scripts and stylewp_register_style('wpb-jquery-ui-style', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.css', false, null);wp_enqueue_style('wpb-jquery-ui-style');wp_register_script('wpb-custom-js', plugins_url('/accordion.js', __FILE__), array('jquery-ui-accordion'), '', true);wp_enqueue_script('wpb-custom-js');
// Getting FAQs from WordPress FAQ Manager plugin's custom post type questions$posts= get_posts(array( 'posts_per_page'=> 10,'orderby'=> 'menu_order','order'=> 'ASC','post_type'=> 'question',)); // Generating Output $faq .= '<div id="accordion">'; //Open the containerforeach( $postsas$post) { // Generate the markup for each Question$faq.= sprintf(('<h3><a href="">%1$s</a></h3><div>%2$s</div>'),$post->post_title,wpautop($post->post_content));}$faq.= '</div>'; //Close the containerreturn$faq; //Return the HTML.}add_shortcode('faq_accordion', 'accordion_shortcode');
将更改保存到该文件后,打开一个新的空白文件。另存为accordion.js。接下来,将此代码粘贴到其中并保存文件:
jQuery(document).ready(function() {jQuery("#accordion").accordion();})();
现在我们已经可以上传插件了。打开FTP客户端,然后将my-accordion文件夹上载到WordPress网站中的/ wp-contnt / plugins /目录。接下来,您需要通过转到WordPress管理区域中的插件屏幕来激活插件。
用手风琴添加一个FAQ页面
要以手风琴格式显示这些常见问题,您需要创建一个新页面。转到页面»添加新内容。给页面起一个标题,例如常见问题解答,并在页面编辑区域中输入以下短代码:
[faq_accordion]
保存并发布您的页面,然后对其进行预览。您会在一个漂亮的手风琴菜单中看到您的FAQ。
改变手风琴的样式和颜色
对于颜色和样式,此FAQ手风琴使用Google托管的jQuery UI主题。它基本上是样式表,如果愿意,可以下载并将其放在您自己的网站上。jQuery网站上有一个jQuery UI主题部分,其中有几个随时可以使用的主题。如您所见,我们在插件中使用了人性化主题。您可以将其替换为任何可用的主题,例如平滑度,cupertino等。也可以在Themeroller上创建或修改这些主题。

我们希望本文能帮助您在WordPress网站上添加jQuery FAQ手风琴。