您是否要在WordPress中添加“加载更多帖子”按钮?许多…
评论非常有助于提高用户的参与度,但是随着您网站的流行,长评论主题可能会成为喜忧参半的话题。一方面,您喜欢社区和讨论,但另一方面,您会注意到一些评论很棒,而其他评论则不多。最近,我们的一位读者遇到了这个问题,希望找到解决方案。为了提高讨论的质量,您可以通过添加精选的主题来鼓励良好的评论,而通过掩埋它们来阻止无用的评论。在本文中,我们将向您展示如何在WordPress中添加/隐藏评论。
为什么要添加特色评论?
培养一个大社区可能是一个挑战。您要确保奖励给在讨论中增加最大价值的用户,同时礼貌地劝阻其他用户留下无用的评论。
这是“特色评论”派上用场的时候。它允许管理员通过突出显示最佳评论。
它还可以帮助您礼貌地阻止无用的评论。博客通常会删除无用的评论,从而导致用户抱怨审查制度。这看起来很糟糕,并导致其他人放弃社区。
该插件为管理员增加了隐藏特定评论的功能,这将使评论最小化而不是删除它。换句话说,发表评论的用户不会抱怨审查制度,而其他用户可以浏览评论而不会分心。
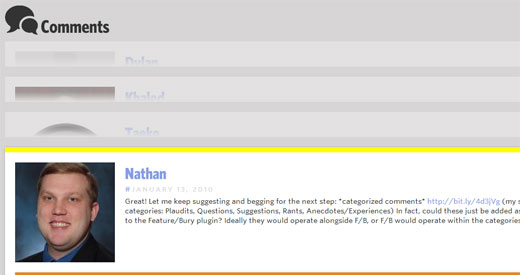
Chris Coyier撰写的CSS Tricks是我们最喜欢的网站之一,使用了该技术。

请注意他是如何掩埋无用评论的同时突出显示好评论。
如何在WordPress中设置特色评论
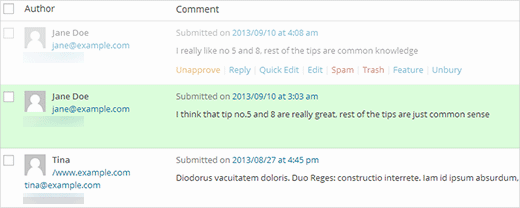
您需要做的第一件事是安装并激活Featured Comments插件。激活插件后,您可以转到管理区域中的“评论”屏幕,在其中您会注意到每个评论下方的“功能”和“埋葬”链接。注释发表后,它将在管理区域中变为绿色,而隐藏的注释将变暗,如下所示:

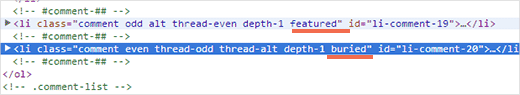
但是,默认情况下,这些更改不会反映在网站的前端。该插件只需将.featured或.buried的CSS类添加到相应的注释中,即可通过修改CSS来完全自由地控制其外观。

您可以在主题的样式表中添加CSS类,以处理前端的特色和隐藏注释的显示。
以下是您可以使用的CSS片段示例。如果要使其看起来像CSS-Tricks,则还必须添加一些jQuery魔术。
#comments li.featured { background-color:#eee;} #comments li.buried {opacity: 0.5;}
随意修改CSS以匹配您自己的配色方案。如果您使用上面的CSS,那么这就是特色和隐藏注释在您的网站上显示的方式。
除了让管理员或主持人就精选/隐藏评论做出行政决定外,您还可以让用户举报不当评论。这将使您的工作容易一些,同时使您的社区感觉自己像是更大的一部分。