最近,我们的一位读者问他们如何解决DNS_PROBE-FIN…
根据您网站的人口统计特点,拥有适合移动设备访问的网站可能对您很重要。您可以通过使用自适应WordPress主题以适应不同的屏幕尺寸/设备来实现此目的,或者如果您不想更改网站设计,则可以创建网站的移动专用版本。在本文中,我们将向您展示如何使用WPTouch Pro创建适合移动设备的WordPress网站。
WPtouch Pro是一个商业WordPress插件,可以将您的WordPress网站转变为现代智能手机浏览器的本机移动体验。它速度很快,具有全面的国际化支持,iOS主屏幕集成以及许多其他改善移动用户体验的方式。
购买WPtouch Pro后,您将收到许可证密钥和插件的下载文件。您需要在博客上安装它(遵循我们的简单插件安装指南),然后从仪表板中将其激活。
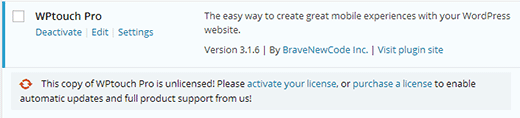
激活后,插件将显示通知,提醒您输入许可证密钥。您需要输入许可证密钥才能接收插件更新,下载主题和插件。单击“激活您的许可证”链接以输入您的许可证密钥。

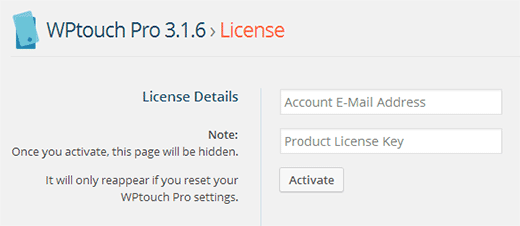
在下一个屏幕上,只需输入您的帐户电子邮件地址(用于购买插件的电子邮件地址)和产品许可证密钥,然后单击“激活”按钮。WPTouch现在将验证您的许可证密钥,并显示成功消息。

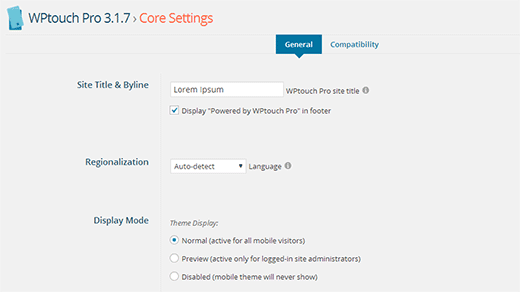
激活后,插件将在WordPress管理栏中添加WPTouch Pro菜单项。要配置插件,您需要转到WP Touch Pro»核心设置。

在核心设置屏幕上,您可以为网站的移动版本配置各种选项。此屏幕上的第一个选项是更改站点标题和副标题。如果您的网站标题和标题太长而无法很好地适合移动屏幕,则此功能特别有用。
该屏幕上的下一个选项是“区域化”。WP Touch Pro会通过WordPress安装自动检测站点的语言,但是您也可以使用此选项手动选择语言。
该显示核心设置屏幕上的选项,可以手动禁用手机主题,不停止插件。默认设置为“正常”,它将为所有通过移动设备访问网站的访客启用移动主题显示。您可以将其更改为Preview,这样移动主题仅在站点管理员登录时显示给他们。您还可以选择Disabled以完全关闭移动主题显示。

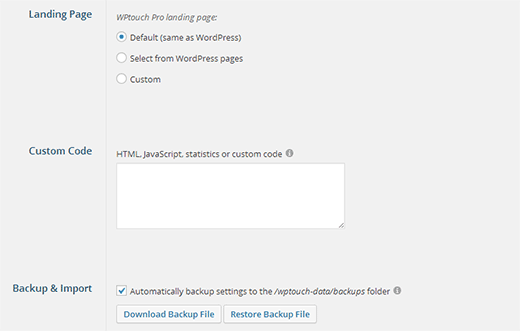
核心设置页面上有一些高级选项。例如,您可以为网站的移动版本选择自定义登录页面。您可以添加将显示在主题页脚区域中的自定义代码。您还可以备份所有WP Touch Pro设置,然后使用WP Touch Pro将它们导入另一个WordPress网站。如果您具有暂存站点或本地安装,这是一个不错的选择。
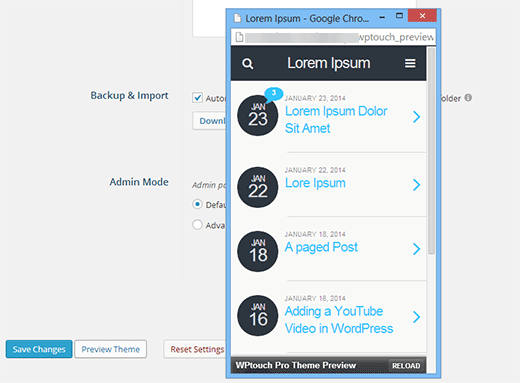
进入核心设置页面后,您可以通过单击此页面底部的“预览主题”按钮直接在桌面中预览移动网站。对主题外观满意后,可以单击“保存更改”按钮保存设置。

在WPTouch Pro 3中更改移动主题
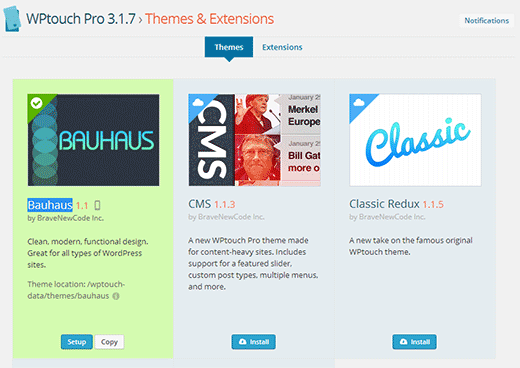
默认情况下,WPTouch Pro 3预先安装了一个移动主题。您可以从WPTouch Pro»主题和扩展中下载并安装其他主题。Bauhaus,CMS,Classic Redux和Simple是所有许可计划中可用的主题。要安装主题,只需单击主题下方的“安装”按钮。WPTouch Pro将从云端下载主题并进行安装。安装主题后,您可以单击激活按钮以使用该主题。

在WPTouch Pro3中自定义您的移动主题
为移动网站选择主题后,您可能需要对其进行自定义以满足您的需求。为此,您需要转到WPTouch Pro»主题设置。WPTouch Pro的移动主题可以高度自定义。您可以从主题设置屏幕微调移动网站的各个方面。我们将引导您完成主题设置的不同部分。

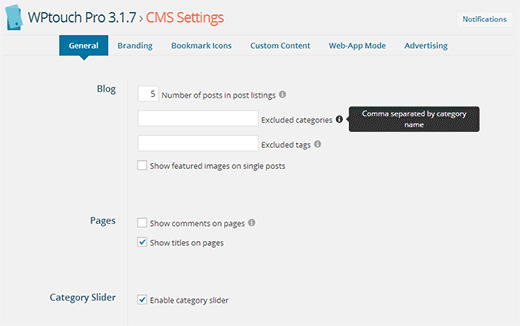
在顶部菜单选项卡上,您可以查看可以自定义的主题的不同区域。您将从“常规”选项卡开始,该选项卡包含一些基本设置的选项,例如在首页上显示的帖子数,启用类别滑块,启用特色帖子滑块等。默认设置适用于大多数网站,但是您可以根据需要进行更改。您还会在某些选项旁边看到一个信息图标,将鼠标移到该图标上将为您显示该选项的上下文帮助。
对主题进行更改后,您可以通过单击页面底部的“预览主题”按钮来预览这些更改。当您对所做的更改感到满意时,您需要单击“保存更改”按钮以保存您的主题设置。如果您想还原为默认设置,还有一个重置按钮。
在为您的移动主题配置“常规”设置后,切换到“品牌”选项卡。在这里您可以上传自己的徽标,背景,自定义字体,社交媒体图标等。您还可以更改主题颜色,以符合徽标和品牌颜色。
将您的网站变成移动Web应用程序
WPTouch Pro使您可以将网站变成Web应用程序,从而充分利用移动设备的功能。首先,您需要在主题设置屏幕上单击书签图标选项卡。您将需要上传两个图标,一个用于Android设备,另一个用于iOS设备(iPhone,iPod和iPad)。
之后,在主题设置中单击“ Web-App模式”选项卡。只需选中复选框即可启用iOS Web应用程序模式,这将显示Web应用程序模式的高级设置。您可以使用默认设置,也可以上传自己的自定义启动屏幕。
使用WPTouch Pro通过移动网站获利
WPTouch Pro主题还使您非常轻松地在移动站点上显示广告。您需要转到主题设置下的广告标签,然后从Google Adsense或自定义广告服务中进行选择。
对于Google Adsense,您需要输入可从Google Adsense帐户获取的Google Adsense发布者ID和广告位ID。之后,您需要选择广告展示的位置。保存更改,您的移动网站将开始展示广告。
在WPTouch Pro中自定义移动网站的导航菜单
WPTouch Pro使用默认的WordPress菜单功能,但允许您修改或选择在移动网站上显示菜单的方式。要配置菜单,您需要转到WPTouch Pro»菜单。首先,您需要选择一个菜单。您可以选择在菜单中显示WordPress页面,也可以选择现有菜单。
在菜单设置选项卡上,您可以进一步自定义WordPress菜单。您只需将图标拖动到菜单项即可将图标与每个菜单项关联。
默认情况下,WPTouch Pro带有由Elegant Themes设计的Elegant图标集。您可以通过单击其他图标集旁边的“安装”按钮来安装它们,也可以上传自己的自定义图标集。
WPTouch是一个很棒的插件,可以将任何基于WordPress的网站转换为成熟的移动Web应用程序。凭借精美的主题和强大的自定义选项,您可以在几分钟内创建外观精美的移动网站,而无需编写任何代码。我们希望本文能帮助您使用WP Touch Pro创建适合移动设备的网站。