选择合适的电子商务插件对您的业务至关重要,因为更好的平台意味…
最近,我们的一位用户问我们是否可以显示相关页面而不是WordPress中的帖子。之前,我们向您展示了如何在WordPress中显示带有或不带有plugin的相关文章。在本文中,我们将向您展示如何在WordPress中显示相关页面。
使用插件在WordPress中显示相关页面
在WordPress中显示相关页面的更简单方法是使用插件。
您需要做的第一件事是安装并激活Yet Another Related Posts插件(YARPP)插件。激活后,您需要转到设置»YARPP来配置插件。

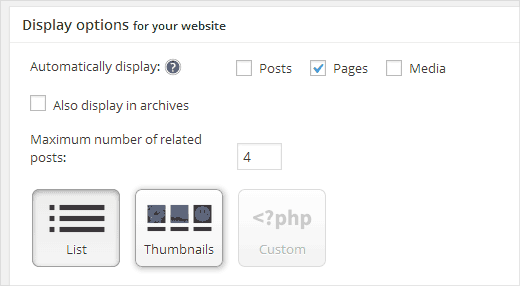
在插件的设置页面上,向下滚动到“网站显示选项”部分。在“自动显示”选项下,您需要选中“页面”,而未选中帖子和媒体。就是这样,您现在就可以保存设置,YARPP将开始在WordPress网站上页面内容下方显示相关页面。
请注意,由于托管数据库的大量使用,YARPP以及其他一些WordPress插件被某些托管的WordPress托管提供商阻止。您可能面临的另一个问题是,如果您的MySQL存储引擎设置为InnoDB,则YARPP无法在数据库中搜索文本。
在没有插件的情况下显示WordPress中的相关页面
在向您展示如何在不使用插件的情况下显示相关页面之前,我们希望您看一下有关WordPress中的Posts和Pages之间的区别的文章。
显示相关帖子的最有效方法是查找标签或类别。但由于WordPress页面没有标签或类别,因此我们首先需要为WordPress页面启用类别和标签。为此,您需要做的就是安装并激活“页面标签和类别”插件。
该插件可以直接使用,因此没有可供您配置的设置。激活后,它将仅为WordPress页面启用标签和类别。
现在,您需要编辑一些您认为彼此相关的页面并添加标签。例如,如果您有一个关于公司的页面和另一个关于公司历史的页面,则可以将它们都标记为关于我们。
在将标签添加到几页之后,接下来需要做的就是在主题的functions.php文件或特定于站点的插件中添加此代码。
functionwpb_related_pages() { $orig_post= $post;global$post;$tags= wp_get_post_tags($post->ID);if($tags) {$tag_ids= array();foreach($tagsas$individual_tag)$tag_ids[] = $individual_tag->term_id;$args=array('post_type'=> 'page','tag__in'=> $tag_ids,'post__not_in'=> array($post->ID),'posts_per_page'=>5);$my_query= newWP_Query( $args);if( $my_query->have_posts() ) {echo'<div id="relatedpages"><h3>Related Pages</h3><ul>';while( $my_query->have_posts() ) {$my_query->the_post(); ?><li><div class="relatedthumb"><a href="<? the_permalink()?>"rel="bookmark"title="<?php the_title(); ?>"><?php the_post_thumbnail('thumb'); ?></a></div><div class="relatedcontent"><h3><a href="<? the_permalink()?>"rel="bookmark"title="<?php the_title(); ?>"><?php the_title(); ?></a></h3><?php the_time('M j, Y') ?></div></li><? }echo'</ul></div>';} else{ echo"No Related Pages Found:";}}$post= $orig_post;wp_reset_query(); }
此代码查找与页面关联的标签,然后运行数据库查询以获取具有类似标签的页面。要显示页面列表,您需要编辑页面模板。最常见的是page.php或content-page.php文件。只需在要显示相关页面的位置添加此代码行即可。
<?php wpb_related_pages(); ?>
这将在任何WordPress页面上显示相关页面。一开始它看起来不会很漂亮,因此您需要添加一些CSS并设置其样式以匹配您的主题。
注意: functions.php中的代码与插件相同。
我们希望本文能帮助您在WordPress中显示相关页面。与往常一样,请随时在下面的评论中向我们提问。