您是否正在寻找适合您的在线商店的WooCommerce主题?…
有没有想过如何在WordPress中为自定义帖子类型添加自定义图标?如果是这样,那么您来对地方了。在本文中,我们将向您展示如何在WordPress中为自定义帖子类型添加图标。
自WordPress 3.8起,WordPress就开始使用名为Dashicons的图标字体。这些字体图标在任何设备或屏幕尺寸上都很好看。好了,您可以利用这些图标为您的帖子类型分配自定义图标。
使用插件添加自定义帖子类型图标
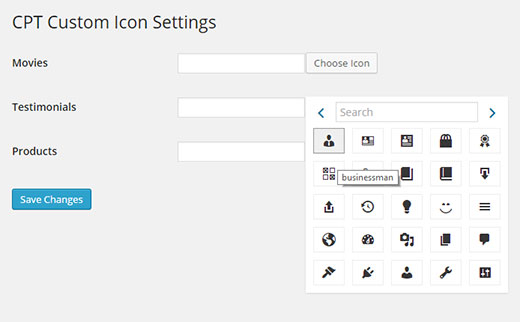
您需要做的第一件事是安装并激活CPT自定义图标插件。激活后,只需转到设置»CPT自定义图标设置,您将在其中看到自定义帖子类型。接下来,点击自定义帖子类型旁边的“选择图标”按钮,然后从菜单中选择一种字体。

使用自定义帖子类型UI插件添加图标
如果您不熟悉注册自定义帖子类型,那么我们建议您使用“自定义帖子类型” UI插件来创建和管理自定义帖子类型和分类法。
将图标添加到使用CPT UI插件创建的自定义帖子类型非常简单。默认情况下,它支持Dashicons,因此首先您需要访问Dashicons网站并选择要用于帖子类型的图标。
单击列表中的图标将在顶部显示该图标的较大版本。在它旁边,您将看到图标的CSS类。它将类似于dashicons-groups,dashicons-calendar,dashicons-cart等。您需要复制CSS类并编辑要在CPT UI中编辑的自定义帖子类型。您需要做的就是单击“高级选项”链接,然后向下滚动到“菜单图标”部分,然后粘贴CSS类并保存您的更改。
您也可以自己创建图像图标,然后通过单击媒体»添加新图标将其上传。上传后,单击“编辑”链接并复制图像文件URL。现在,只需将此URL粘贴到CPT UI设置的菜单图标字段中即可。
手动将图标添加到自定义帖子类型
如果您通过在特定于站点的插件或functions.php文件中放置代码来创建自定义帖子类型,则可以手动添加菜单图标。再次简单地访问Dashicons网站以选择一个图标并复制CSS类。之后,将其添加到您的自定义帖子类型代码中,如下所示:
'menu_icon' => 'dashicons-cart',
您还可以添加要显示为图标的图像文件的完整URL,如下所示:
'menu_icon' => 'http://www.example.com/wp-content/uploads/2014/11/your-cpt-icon.png',
这是完整的代码段,可创建带有菜单图标的自定义帖子类型,称为产品:
// Register Custom Post Typefunctioncustom_post_type() {
$labels= array( 'name' => _x( 'products', 'Post Type General Name', 'text_domain'), 'singular_name' => _x( 'Product', 'Post Type Singular Name', 'text_domain'), 'menu_name' => __( 'Products', 'text_domain'), 'parent_item_colon' => __( 'Parent Item:', 'text_domain'), 'all_items' => __( 'All Items', 'text_domain'), 'view_item' => __( 'View Item', 'text_domain'), 'add_new_item' => __( 'Add New Item', 'text_domain'), 'add_new' => __( 'Add New', 'text_domain'), 'edit_item' => __( 'Edit Item', 'text_domain'), 'update_item' => __( 'Update Item', 'text_domain'), 'search_items' => __( 'Search Item', 'text_domain'), 'not_found' => __( 'Not found', 'text_domain'), 'not_found_in_trash' => __( 'Not found in Trash', 'text_domain'), ); $args= array( 'label' => __( 'Products', 'text_domain'), 'description' => __( 'Post Type Description', 'text_domain'), 'labels' => $labels, 'supports' => array( ), 'taxonomies' => array( 'category', 'post_tag'), 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'menu_icon' => 'dashicons-cart', 'can_export' => true, 'has_archive' => true, 'exclude_from_search'=> false, 'publicly_queryable' => true, 'capability_type' => 'page', ); register_post_type( 'Products', $args);
}
// Hook into the 'init' actionadd_action( 'init', 'custom_post_type', 0 );
我们希望本文能帮助您在WordPress中为自定义帖子类型添加图标。