现在没有人可以质疑这一声明,因为 WordPress 是用于…
您是否要在站点中添加支持/文档部分?是否想知道将Wiki知识库添加到WordPress网站的最佳方法?在本文中,我们将向您展示如何在WordPress中创建Wiki知识库。

您可以通过三种不同的方法在WordPress中构建Wiki网站:
- 您可以使用专用的WordPress Wiki主题来建立您的知识库。
- 您可以使用专用的WordPress Wiki插件来建立您的知识库。
- 您可以使用一些自定义代码段来构建知识库。
现在每种方法都有优缺点。但是请放心,我们将为您进行解释,以便您做出正确的选择。
WordPress Wiki和知识库主题方法

构建Wiki的最简单方法之一就是使用WordPress Wiki知识库主题。有很多可用的,但是我们建议使用KnowHow Theme。
最好的设置方法是在诸如support.yoursite.com或yoursite.com/knowledgebase/的子域或目录上安装WordPress。
完成后,您只需要安装并激活KnowHow主题即可使用。
使用任何WordPress Wiki和知识库主题的最大缺点是您不能在主站点上使用它们。您必须在子域或目录上进行设置,因为这些主题与您的品牌并不完全匹配,并且您绝对不希望您的主页成为Wiki。
但是,许多站点的知识都是基于子域的,因此,这并不像听起来那样糟糕。该决定确实取决于您的偏好。
WordPress Wiki和知识库插件方法
如果您想将Wiki知识库添加到现有的WordPress网站,那么最简单的方法是使用WordPress Wiki知识库插件。有几个可用的插件,但是我们建议您使用PressApps的知识库(可以使用Live Demo)。
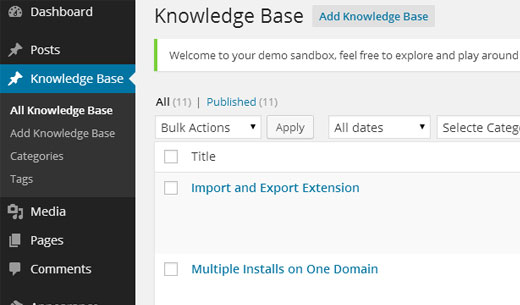
您所要做的就是安装并激活插件。激活后,它将在WordPress管理区域中添加“知识库”选项卡。

知识库是它自己的带有类别和标签的自定义帖子类型,可用于组织文档。
最好的部分是您可以将其添加到您的主站点上,并且在大多数情况下,它将与您的品牌样式/格式匹配。它还带有公共/会员专用投票系统,自定义小部件,拖放功能等。缺点是它的价格为20美元。
在我们的下一个方法中,我们将向您展示如何免费完成所有这些操作,但这确实涉及代码。
WordPress Wiki和知识库代码段方法
将Wiki知识库添加到现有WordPress网站甚至创建专用Wiki站点的另一种方法是使用代码段方法。
缺点是您必须复制/粘贴一些对初学者来说可能很恐怖的代码。好处是它为您提供了更多的自由,并且与前两个选项不同,它是完全免费的。
我们将尽最大努力给出逐步的指导。
注意:在开始之前,请创建WordPress网站的完整备份。
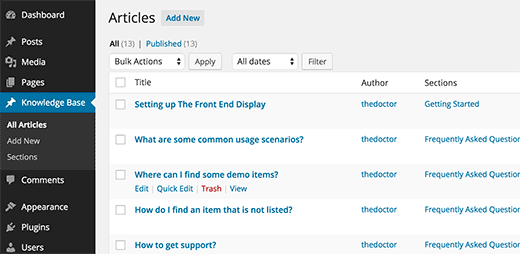
您需要做的第一件事是安装并激活Knowledge CPT插件。这个简单的插件创建了一个名为的自定义帖子类型knowledge_base和一个名为的分类法section。
这使您可以轻松添加Wiki文章并将其组织成部分。

一旦有了一些文章和部分,就需要在网站上显示它们。这是您需要处理一些代码的地方。
首先,将此代码段添加到主题的functions.php文件或特定于站点的插件中。
functionwpb_knowledgebase() { // Get Knowledge Base Sections $kb_sections= get_terms('section','orderby=name&hide_empty=0'); // For each knowledge base section foreach($kb_sectionsas$section) : $return.= '<div class="kb_section">'; // Display Section Name $return.= '<h4 class="kb-section-name"><a href="'. get_term_link( $section) .'" title="'. $section->name .'" >'. $section->name .'</a></h4><ul class="kb-articles-list">'; // Fetch posts in the section $kb_args= array( 'post_type'=> 'knowledge_base', 'posts_per_page'=>-1, 'tax_query'=> array( array( 'taxonomy'=> 'section', 'terms' => $section, ) , ), ); $the_query= newWP_Query( $kb_args); if( $the_query->have_posts() ) : while( $the_query->have_posts() ) : $the_query->the_post(); $return.= '<li class="kb-article-name">'; $return.= '<a href="'. get_permalink( $the_post->ID ) .'" rel="bookmark" title="'. get_the_title( $the_post->ID ) .'">'. get_the_title( $the_post->ID ) .'</a>'; $return.= '</li>'; endwhile; wp_reset_postdata(); else: $return.= '<p>No Articles Found</p>'; endif; $return.= '</ul></div>'; endforeach; return$return;}// Create shortcode add_shortcode('knowledgebase', 'wpb_knowledgebase');
此代码在其所属部分下列出了所有知识库文章。
接下来,您需要做的就是创建一个新的WordPress页面并[knowledgebase]在其中添加短代码。保存页面并预览。
现在看起来很普通,但是我们可以为其添加一些样式。您可以使用此CSS作为起点,然后继续编辑以匹配您自己的颜色。
将以下代码粘贴到主题的style.css文件中。
.kb_section {float: left;width: 280px;max-width: 280px;margin: 10px;background-color: #f5f5f5;border: 1pxsolid#eee;}h4.kb-section-name {background-color: #eee;margin: 0;padding: 5px;}ul.kb-section-list {list-style-type: none;list-style: none;display: inline;} li.kb-section-name {list-style-type: none;display: inline;}ul.kb-article-list {list-style-type: none;list-style: none;} li.kb-article-name {list-style-type: none;}div.kb_section:nth-of-type(3n+1) {clear:left;}div.kb_section:nth-of-type(3n+3) {}
这是在我们使用二十二十二主题的演示站点上的外观。
默认情况下,您的部分将以字母顺序显示。但是,如果要更改部分的顺序,则可以通过安装“自定义分类顺序” NE插件来完成。这将允许您以正确的顺序拖放部分。






