您是否要在WooCommerce中添加一些示例数据? 如果您…
您是否要向WordPress网站添加交互式360度图像?
交互式360度图像可用于创建虚拟游览或允许用户与多个角度的产品图像进行交互。
在本文中,我们将向您展示如何轻松地在WordPress中添加交互式360度图像。

为什么要在WordPress中使用交互式360度图像?
在您的WordPress网站上使用360度图片有很多原因。
您可以使用360度照片在您的在线商店中从各个角度展示产品。
或者,也许您有一个房地产网站,并且想要使用交互式360度图像提供虚拟游览。
提示:是否需要创建360度图像?有许多智能手机应用程序可以让您做到这一点。
问题是默认情况下WordPress不显示360度图像。但是,您仍然可以使用插件添加它们。
话虽如此,让我们看一下如何轻松地将360度互动图像添加到您的网站。
使用适用于WordPress的Algori 360图像插件
向WordPress添加360度旋转图像的最简单方法是使用Algori 360 Image插件。这是一个免费的插件,支持VR(虚拟现实)。
Algori 360将新块添加到块编辑器。您只需将3D图像上传到此块。
注意:您不能在经典编辑器中使用此插件。此外,每页只能添加一个360度图像。
首先,您需要安装并激活Algori 360插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,只需编辑任何现有帖子或页面或创建一个新帖子或页面。
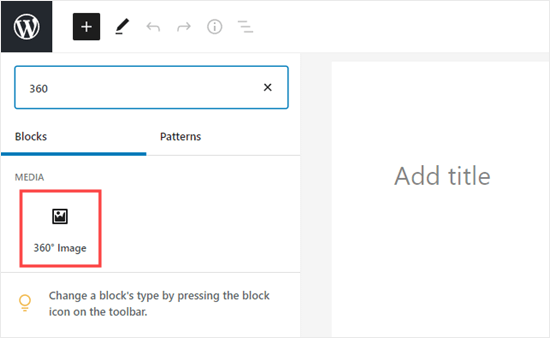
在帖子编辑屏幕上,单击(+)添加新块按钮,然后添加360°图像块。

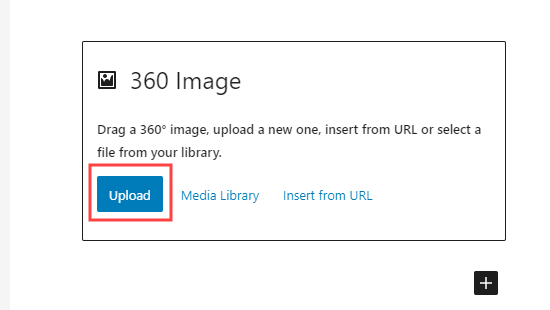
现在,是时候将您的360 Image上载到块设置中了。
只需将图像拖到块中或单击“上载”按钮即可在计算机上找到它。您还可以选择媒体库中已经存在的图像。

图片上传或处理可能需要几分钟。这样,您会看到一个旋转的加载圆圈。只需等待图像出现在WordPress块编辑器中即可。

之后,您可以继续发布文章,以在您的网站上实时观看360°图像。如果您还不准备发布该帖子,则可以预览。
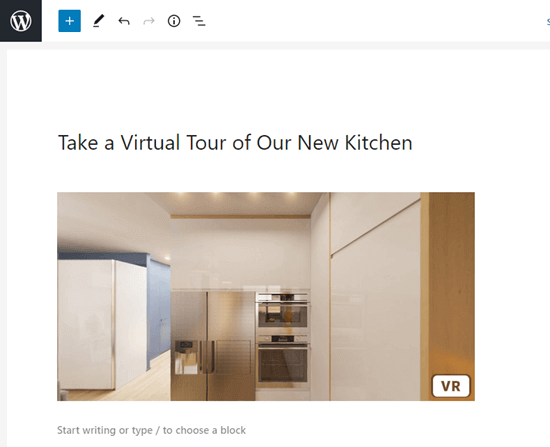
您可以拖动图像以旋转它。这是在我们的演示网站上的外观。
如果您有VR耳机,那么您甚至可以单击VR按钮以在虚拟现实中查看图像。
尝试使用其他交互式360度图像插件
如果您需要更多功能或与Algori 360 Image有所不同的功能,则还可以尝试以下其他WordPress插件之一:
- WP VR –适用于WordPress的360 Panorama和Virtual Tour Creator –此插件专为虚拟之旅而设计。它可以与几种流行的拖放页面构建器以及Gutenberg编辑器一起使用。您也可以在经典编辑器中使用它。
- SR产品360°视图–使用此插件,您可以向WooCommerce商店产品添加360°旋转。请注意,您需要先安装并激活WooCommerce,然后才能使用此插件。
我们希望本文能帮助您学习如何在WordPress中添加交互式360度图像。