您是否在WordPress中看到“无法将密码重置密钥保存到数…
如果您正在为客户开发WordPress网站,则可能会有供客户使用的短代码。问题在于,许多初学者不知道如何添加短代码,并且如果涉及复杂的参数,则更加困难。Shortcake通过添加用于简码的用户界面来提供解决方案。在本文中,我们将向您展示如何使用Shortcake在WordPress中为简码添加用户界面。
什么是脆饼?
WordPress提供了一种使用简码在帖子和页面内添加可执行代码的简便方法。许多WordPress主题和插件允许用户使用短代码添加其他功能。但是,有时当用户需要输入用于自定义的参数时,这些短代码可能会变得很复杂。
例如,在典型的WordPress主题中,如果有输入按钮的简码,则用户可能需要添加至少2到5个参数。像这样:
[themebutton url =“ http://example.com” title =“立即下载” color =“紫色” target =“新窗口”]Shortcake是WordPress插件,并且是拟议的未来WordPress功能。它旨在通过提供用于输入这些值的用户界面来解决此问题。这将使简码易于使用。

入门
本教程面向WordPress开发新手。想要调整WordPress主题的初学者用户也会发现本教程很有帮助。
话虽如此,让我们开始吧。
您需要做的第一件事是安装并激活Shortcake(Shortcode UI)插件。
现在,您将需要一个接受一些用户输入参数的简码。如果您需要一些小知识,这里是如何在WordPress中添加简码。
在本教程中,我们将使用一个简单的短代码,允许用户在其WordPress帖子或页面中插入一个按钮。这是我们的简码的示例代码,您可以通过将其添加到主题的功能文件或特定于站点的插件中来使用它。
add_shortcode( 'cta-button', 'cta_button_shortcode');
functioncta_button_shortcode( $atts) { extract( shortcode_atts( array( 'title'=> 'Title', 'url'=> '' ), $atts )); return'<span class="cta-button"><a href="'. $url. '">'. $title. '</a></span>';}
您还需要添加一些CSS来设置按钮样式。您可以在主题的样式表中使用此CSS。
.cta-button {padding: 10px;font-size: 18px;border: 1pxsolid#FFF;border-radius: 7px;color: #FFF;background-color: #50A7EC;}
这是用户在其帖子和页面中使用简码的方式:
[cta-button title="Download Now" url="http://example.com"]
现在我们有了一个接受参数的简码,让我们为其创建一个UI。
用Shortcake注册您的Shortcode用户界面
使用Shortcake API,您可以注册您的简码用户界面。您将需要描述您的简码接受哪些属性,输入字段类型以及哪种帖子类型将显示简码UI。
这是一个示例代码片段,我们将使用它来注册我们的简码UI。我们试图用内嵌注释来解释每个步骤。您可以将其粘贴到主题的功能文件或特定于站点的插件中。
shortcode_ui_register_for_shortcode(
/** Your shortcode handle */'cta-button',
/** Your Shortcode label and icon */array(
/** Label for your shortcode user interface. This part is required. */'label'=> 'Add Button',
/** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */'listItemImage'=> 'dashicons-lightbulb',
/** Shortcode Attributes */'attrs' => array(
/*** Each attribute that accepts user input will have its own array defined like this* Our shortcode accepts two parameters or attributes, title and URL* Lets first define the UI for title field. */
array(
/** This label will appear in user interface */'label' => 'Title',
/** This is the actual attr used in the code used for shortcode */'attr' => 'title',
/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */'type' => 'text',
/** Add a helpful description for users'description' => 'Please enter the button text',),
/** Now we will define UI for the URL field */
array('label' => 'URL','attr' => 'url','type' => 'text','description' => 'Full URL',),),),
/** You can select which post types will show shortcode UI */'post_type' => array( 'post', 'page'), ));
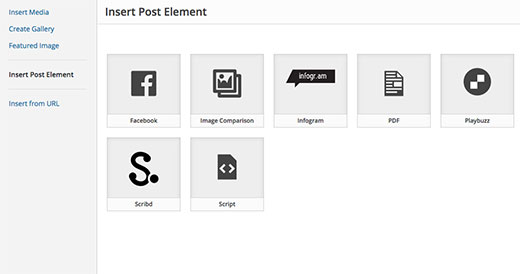
就是这样,您现在可以通过编辑帖子来查看正在使用的简码用户界面。只需单击帖子编辑器上方的“添加媒体”按钮。这将调出媒体上载器,您将在左侧栏中看到一个新项“插入帖子元素”。单击它会显示一个按钮以插入您的代码。
单击包含灯泡图标和脆饼标签的缩略图,将显示您的简码用户界面。
添加具有多个输入的简码
在第一个示例中,我们使用了非常基本的短代码。现在让它变得更复杂,更有用。让我们添加一个允许用户选择按钮颜色的简码。
首先,我们将添加简码。它几乎是相同的简码,只是现在除了用户输入的颜色外。
add_shortcode( 'mybutton', 'my_button_shortcode');
functionmy_button_shortcode( $atts) { extract( shortcode_atts( array( 'color'=> 'blue', 'title'=> 'Title', 'url'=> '' ), $atts )); return'<span class="mybutton '. $color. '-button"><a href="'. $url. '">'. $title. '</a></span>';}
由于我们的简码将以不同的颜色显示按钮,因此我们也需要更新CSS。您可以在主题的样式表中使用此CSS。
.mybutton { padding: 10px; font-size: 18px; border: 1pxsolid#FFF; border-radius: 7px; color: #FFF;}
.blue-button { background-color: #50A7EC;}.orange-button { background-color:#FF7B00;}
.green-button { background-color:#29B577;}
这是按钮的外观:
现在我们的简码已经准备好了,下一步是注册简码UI。我们将使用基本上相同的代码,除了这次我们为颜色提供了另一个参数,并且为用户提供了蓝色,橙色或绿色按钮中的选择。
shortcode_ui_register_for_shortcode(
/** Your shortcode handle */'mybutton',
/** Your Shortcode label and icon */array(
/** Label for your shortcode user interface. This part is required. */'label'=> 'Add a colorful button',
/** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */'listItemImage'=> 'dashicons-flag',
/** Shortcode Attributes */'attrs' => array(
/*** Each attribute that accepts user input will have its own array defined like this* Our shortcode accepts two parameters or attributes, title and URL* Lets first define the UI for title field. */
array(
/** This label will appear in user interface */'label' => 'Title',
/** This is the actual attr used in the code used for shortcode */'attr' => 'title',
/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */'type' => 'text',
/** Add a helpful description for users */'description' => 'Please enter the button text',),
/** Now we will define UI for the URL field */
array('label' => 'URL','attr' => 'url','type' => 'text','description' => 'Full URL',),
/** Finally we will define the UI for Color Selection */array('label' => 'Color','attr' => 'color',
/** We will use select field instead of text */'type' => 'select', 'options'=> array( 'blue' => 'Blue', 'orange' => 'Orange', 'green' => 'Green', ),),
),
/** You can select which post types will show shortcode UI */'post_type' => array( 'post', 'page'), ));
就是这样,您现在可以编辑帖子或页面,然后单击“添加媒体”按钮。您会在“插入帖子元素”下注意到新添加的简码。
单击您新创建的简码将打开简码用户界面,您可以在其中简单地输入值。
您可以将本教程中使用的代码作为插件下载。
wpb-shortcake-tutorial
我们已经包含了CSS,因此您可以使用它来研究或使用它来使用更简单的用户界面在WordPress中添加您自己的号召性用语按钮。随时修改源代码并使用它。