自2003年首次发布以来,WordPress的用户界面一直在…
您知道Skype有共享按钮吗?直到读者要求我们提供有关如何在WordPress中添加Skype共享按钮的教程之前,我们都没有。Skype是世界上最受欢迎的通信应用程序之一。在本文中,我们将向您展示如何在WordPress中轻松添加Skype共享按钮。

您需要做的第一件事是安装并激活Skype共享插件(请参阅有关如何安装WordPress插件的初学者指南)。
激活后,转到设置»Skype共享按钮页面以配置插件。
第一个选项是启用共享按钮。您必须选中此框以启用WordPress网站上的Skype共享按钮。
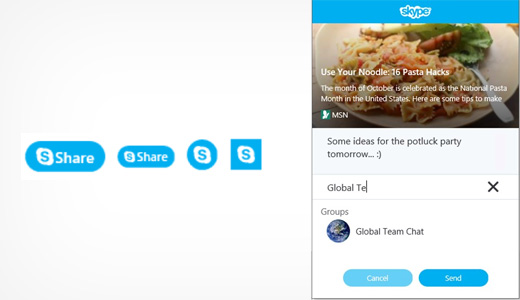
接下来,您需要选择一个按钮大小。该按钮的可用大小为大份额,小份额,圆形图标和正方形图标。
最后,您需要选择按钮的位置。您可以选择将其显示在文章的顶部,文章的下方,或将两者都显示。
Skype共享可以自动检测WordPress网站的语言。但是,如果没有,则可以手动选择语言。
不要忘记单击“保存更改”按钮来存储您的设置。
就是这样,您现在可以访问您的网站以查看实际使用的Skype共享按钮。
在WordPress模板中手动添加Skype共享
如果要在主题文件中手动添加,则可以按照下面的手动代码说明进行操作。
首先,在文件的头部添加以下脚本。您可以通过直接编辑header.php文件来执行此操作,也可以使用Enqueue脚本以正确的方式添加脚本。
<script>// Place this code in the head section of your HTML file (function(r, d, s) { r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function(p) { varjs, sjs = d.getElementsByTagName(s)[0]; if(d.getElementById(p.id)) { return; } js = d.createElement(s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs.parentNode.insertBefore(js, sjs); }; varp = { scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk' }; r.loadSkypeWebSdkAsync(p);})(window, document, 'script');</script>
之后,将以下代码添加到您的single.php,loop.php,index.php,page.php,category.php和archive.php中,只要将其放置在post循环中即可。
<div class='skype-share'data-href='<?php the_permalink(); ?>'data-lang='en-US'data-text='<?php the_title(); ?>'data-style='large'></div>
您可以将数据样式更改为大,小,圆形或正方形。
您还可以将语言更改为所需的语言。
基本上,以上代码将允许用户以帖子标题作为消息共享单个帖子。