WordPress 开发服务为各种目的设计了大量主题。这些主…
最近,一位读者问我们如何在WordPress主题中更改侧边栏。在用户要从左到右或从右到左更改边栏的地方,我们会遇到很多问题。在本文中,我们将向您展示如何在WordPress中更改侧边栏。

为什么要在WordPress中更改侧边栏
可用性专家认为,人们从左到右扫描页面。他们建议将重要内容放在左侧,以便用户首先看到内容。但是,如果您的网站使用的是从右到左方向书写的语言,则可能会相反。
许多WordPress网站使用两列的典型博客布局。一个用于内容,另一列用于侧边栏。

如果您只是刚开始一个网站,那么您应该选择一个WordPress主题,该主题的侧边栏位于您的首选位置。
许多主题都有从主题设置切换侧边栏选项的选项。但是,如果主题没有此选项,则必须手动更改侧边栏。
话虽如此,让我们看一下如何使用少量CSS轻松更改WordPress中的侧边栏。
使用CSS在WordPress中更改侧边栏
在对主题进行任何更改之前,您应该首先考虑创建子主题。通过使用子主题,您将能够更新父主题而不会丢失所做的更改。
其次,当您直接更改活动的WordPress主题时,应始终创建WordPress网站的备份。
您将需要FTP客户端来编辑主题文件。有关如何使用FTP将文件上传到WordPress的信息,请参见我们的初学者指南。
使用FTP客户端连接到WordPress站点,然后转到主题文件夹。它通常位于:
/yourwebsite/wp-content/themes/your-theme-folder/
现在,您需要在纯文本编辑器(如记事本)中下载并打开主题的主样式表文件。此文件称为style.css,它位于主题的根目录中。
在此文件中,找到侧边栏的CSS类。通常是这样.sidebar。在此示例中,我们使用默认的WordPress主题二十一十五,具有此CSS定义边栏:
.sidebar { float: left; margin-right: -100%; max-width: 413px; position: relative; width: 29.4118%; }
如您所见,它在侧边栏浮动在左边,右边距为-100%。我们将其更改为左右浮动,如下所示:
.sidebar { float: right; margin-left: -100%; max-width: 413px; position: relative; width: 29.4118%; }
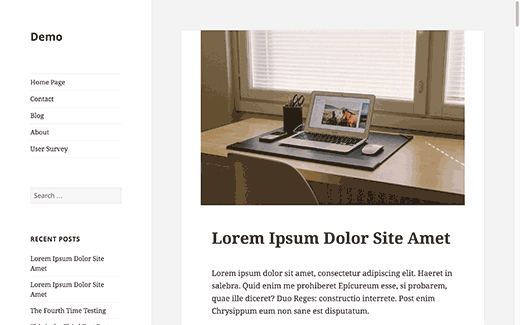
保存更改,并使用FTP客户端将style.css文件上传回您的网站。现在,如果您访问您的网站,它将如下所示:
那是因为我们已经移动了侧边栏,但是没有移动内容区域。二十一点十五使用此CSS定义内容区域的位置。
.site-content { display: block; float: left; margin-left: 29.4118%; width: 70.5882%; }
我们将对其进行更改以将内容向右移动。像这样:
.site-content { display: block; float: left; margin-right: 29.4118%; width: 70.5882%; }
这是我们的网站在应用此CSS后的外观。
如您所见,我们在内容和侧边栏区域都进行了切换。但是,左侧仍然有一个白色块。
使用CSS时,您会遇到这样的事情。需要进行一些侦探性工作才能弄清楚是什么原因以及如何调整它。
使用浏览器的“检查”工具查看源代码。将鼠标指向浏览器中的受影响区域,右键单击并从浏览器菜单中选择“检查”。
在源代码视图中移动鼠标时,您会注意到实时预览中突出显示的区域。在右窗格中,您将能够看到用于所选元素的CSS。
我们发现样式表中的此CSS需要调整。
@media screenand (min-width: 59.6875em) { body:before { background-color: #fff; box-shadow: 001pxrgba(0, 0, 0, 0.15); content: ""; display: block; height: 100%; min-height: 100%; position: fixed; top: 0; left: 0; width: 29.4118%; z-index: 0; /* Fixes flashing bug with scrolling on Safari */ }
此CSS代码在左上方添加了一个29.4118%宽度和100%宽度的空白内容块。这是我们将其向右移动的方法。
@media screenand (min-width: 59.6875em) { body:before { background-color: #fff; box-shadow: 001pxrgba(0, 0, 0, 0.15); content: ""; display: block; height: 100%; min-height: 100%; position: fixed; top: 0; right: 0; width: 29.4118%; z-index: 0; /* Fixes flashing bug with scrolling on Safari */ }
保存样式表并将其上传回服务器后,这就是我们网站的外观。
使用CSS可能会使初学者感到困惑。如果您不想完成所有手动代码工作,那么您可能想尝试CSS Hero。它允许您编辑CSS而无需编写任何代码,并且它适用于每个WordPress主题。






