您是否要自动将WordPress网站翻译成其他语言? 有几种…
有许多社交媒体插件可让您添加共享按钮,但其中大多数不使用官方按钮。在本文中,我们将向您展示如何在WordPress中添加官方LinkedIn共享按钮。

在WordPress中添加官方LinkedIn共享按钮
对于本教程,您需要编辑WordPress主题文件。如果您以前没有做过,请查看我们的指南,了解如何在WordPress中复制和粘贴代码。
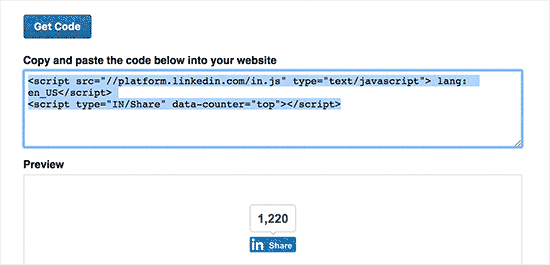
首先,您需要访问LinkedIn共享插件页面。系统将要求您选择网站的语言和要使用的按钮样式。
您可以将URL字段留空,因为共享按钮可以自动获取页面URL。
接下来,您需要单击“获取代码”按钮以复制您的LinkedIn共享按钮代码。

现在我们已经获得了共享代码,让我们在您的WordPress网站中添加官方按钮。
在WordPress帖子和页面中显示LinkedIn共享按钮
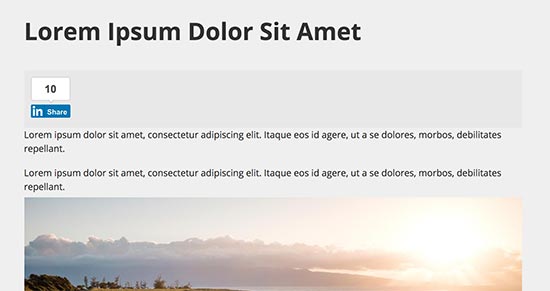
如果要在帖子内容之前显示LinkedIn共享按钮,则可以使用以下代码。您将需要将此代码复制并粘贴到主题的functions.php文件或特定于站点的插件中。
functionwpb_linkedin_share_before($content) { // Share code you copied from LinkedIn goes here$sharecode.= '<script src="//platform.linkedin.com/in.js"type="text/javascript"> lang: en_US</script><script type="IN/Share"data-counter="top"></script>'; $newcontent= $sharecode.$content; return$newcontent; } add_filter('the_content', 'wpb_linkedin_share_before');
您可以保存所做的更改并访问您的网站以查看实际操作。

如果要在帖子内容后显示“共享”按钮,则需要添加以下代码。
functionwpb_linkedin_share_after($content) { $sharecode.= '<script src="//platform.linkedin.com/in.js"type="text/javascript"> lang: en_US</script><script type="IN/Share"data-counter="top"></script>'; $newcontent= $content. $sharecode; return$newcontent; } add_filter('the_content', 'wpb_linkedin_share_after');
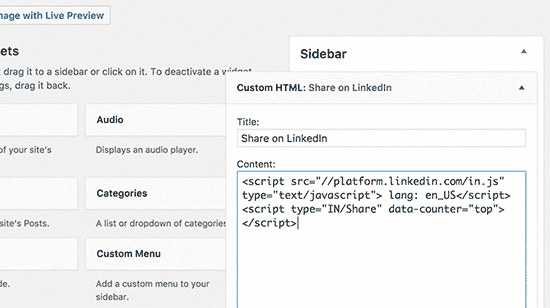
您还可以将您先前复制的LinkedIn共享按钮代码直接添加到WordPress自定义HTML小部件中。只需访问外观»小部件页面,然后将“自定义HTML”小部件添加到侧边栏中。
接下来,将您的LinkedIn Share按钮代码添加到自定义HTML小部件中,然后单击“保存”按钮以存储您的更改。

现在,您可以访问您的网站以查看其运行情况。