用户经常向我们询问有关我们使用哪些工具来管理和发展WordP…
AJAX联系人表格允许用户提交表格而无需重新加载页面。这使您可以增加用户参与度,同时为用户提供更好的表单提交体验。
当您运行电子商务网站并希望收集用户反馈而不会转移用户注意力时,这非常方便。
您还可以对网站上的其他自定义表单使用相同的AJAX功能。例如,自定义用户登录表单将允许用户登录而无需额外的页面加载。
在本文中,我们将向您展示如何通过分步说明轻松构建WordPress AJAX联系人表单。

什么是Ajax,为什么要在表单中使用它?
Ajax是异步Javascript和XML的缩写,是一种JavaScript编程技术,它使开发人员无需重新加载页面即可传输数据。
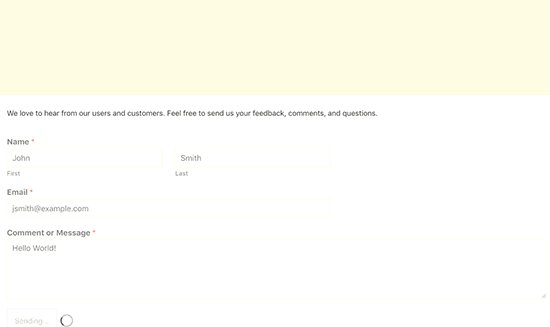
它最常用于Web表单中,允许用户提交表单数据而无需重新加载页面。这样可以轻松快速地提交表单,从而改善了整体用户体验。
Gmail和Facebook等Web应用程序广泛使用此技术来保持用户的参与度,同时使所有内容在后台无缝运行。
您也可以将Ajax用于WordPress表单。这将使用户免于不必要的页面重新加载,并使他们继续参与当前正在查看的页面。
话虽如此,让我们看一下如何通过4个简单的步骤轻松制作WordPress Ajax联系人表单。
1.安装WPForms插件
您需要做的第一件事是安装并激活WPForms插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
WPForms是市场上最好的WordPress表单生成器插件。它也使您可以轻松地创建Ajax支持的表单。
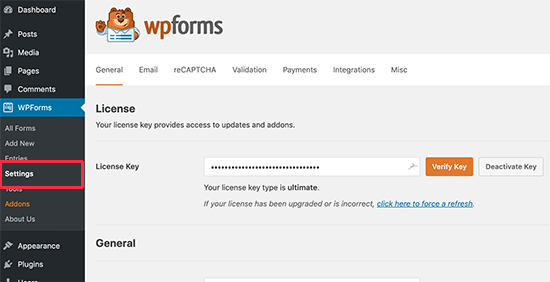
激活后,您需要访问WPForms»设置页面以输入许可证密钥。

输入许可证密钥后,您将能够接收自动更新并安装加载项。
现在,您已经全部准备好在WordPress中制作漂亮的Ajax表单。
2.创建您的第一个表格
让我们继续创建您的第一个表格。
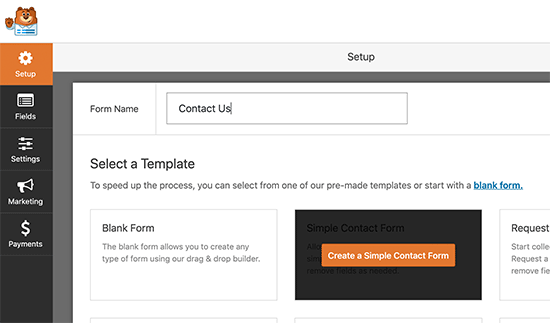
只需访问WPForms»在WordPress管理区域中添加新页面。系统会要求您提供表单标题,然后选择一个模板作为起点。

在本教程中,我们将创建一个联系表单。但是,您可以创建所需的任何其他类型的表单。
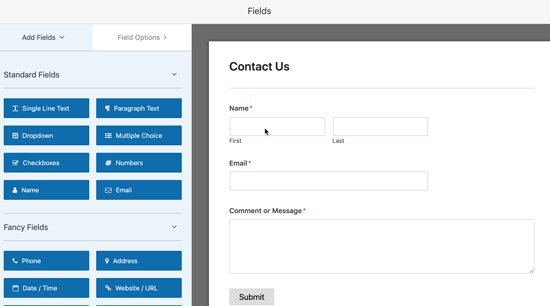
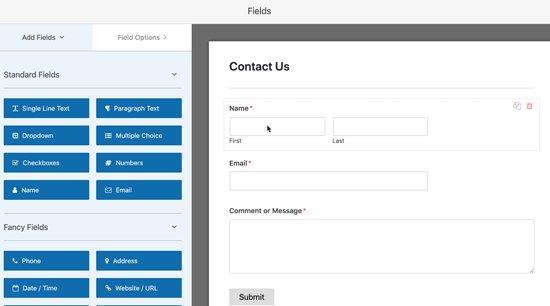
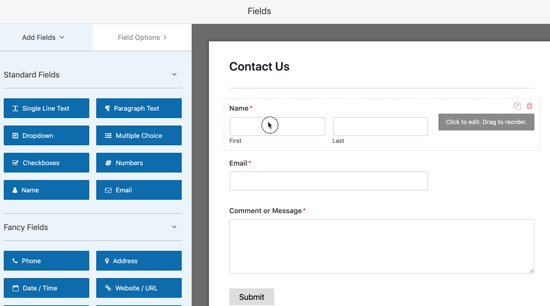
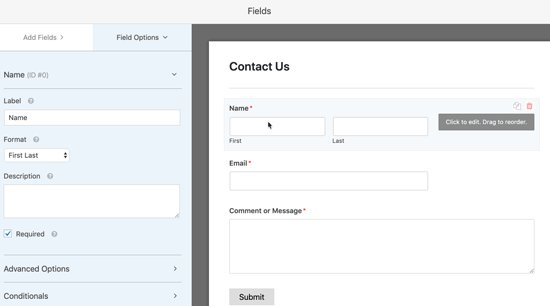
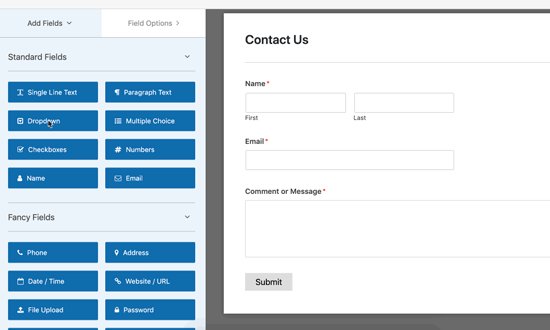
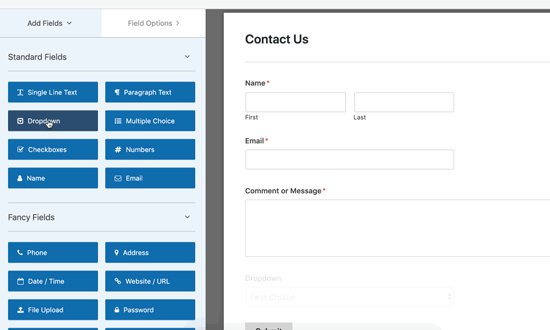
WPForms现在将使用已添加到表单中的基本字段来加载表单。您只需指向并单击任何表单字段即可对其进行编辑。

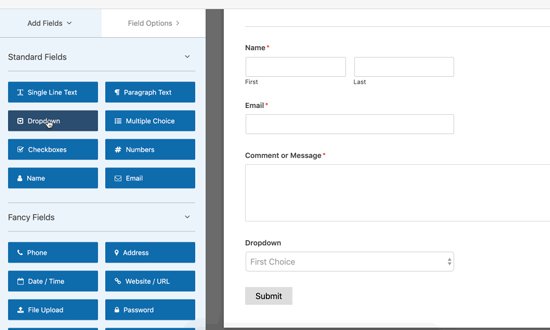
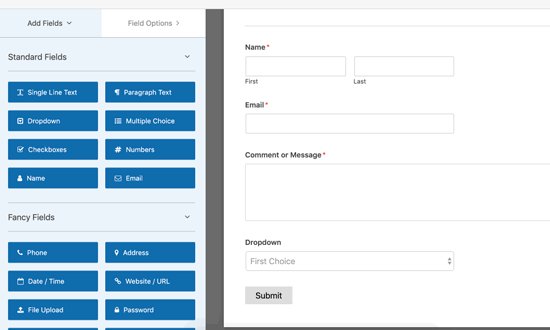
您还可以通过单击左栏中的任何新表单字段来添加它。新字段将显示在表单底部的“提交”按钮上方。

您可以轻松地拖放表单字段以在表单中上下移动它们。
编辑完表单后,可以继续进行下一步。
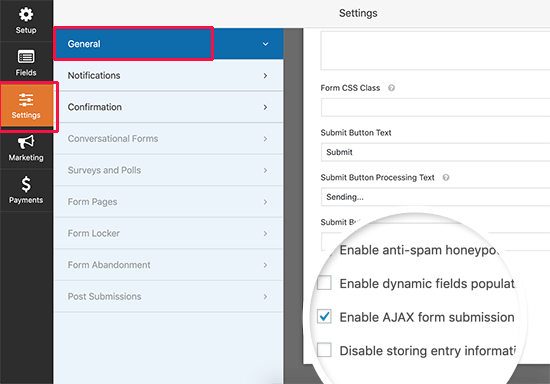
3.启用Ajax表单提交功能
WPForms默认情况下不启用Ajax表单提交。您将需要为表单手动启用它。
只需切换到表单构建器中的“设置”标签,然后选中“启用AJAX表单提交”选项旁边的框即可。

选中该复选框将打开此表单的Ajax功能。
现在,让我们设置提交表单后发生的情况。
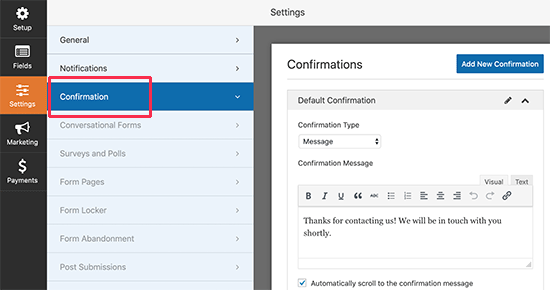
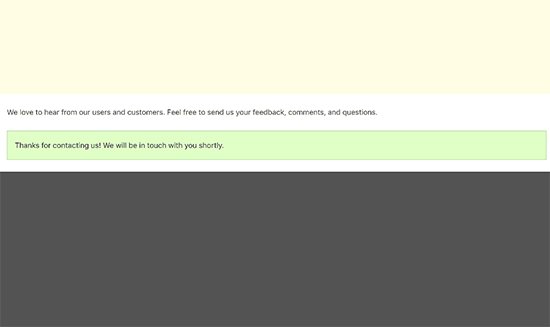
首先,在设置下切换到“确认”标签。在这里,您可以通知用户您已收到其表单提交。

WPForms允许您以不同的方式执行此操作。例如,您可以将用户重定向到URL,向他们显示特定页面或仅在屏幕上显示消息。
由于我们已经为表单启用了Ajax功能,因此将用户重定向到另一个页面将无法创建Ajax表单。
您需要选择消息选项并编辑确认消息。可以随意使用编辑器上的格式化工具栏,或添加一个或两个链接来告诉用户下一步该怎么做。
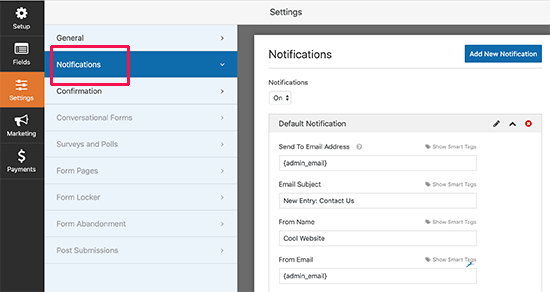
之后,您可以设置希望如何收到表单提交通知。
切换到表单设置中的“通知”选项卡,然后配置通知电子邮件设置。

完成后,您可以保存表单并退出表单构建器。
4.在WordPress中添加已启用Ajax的表单
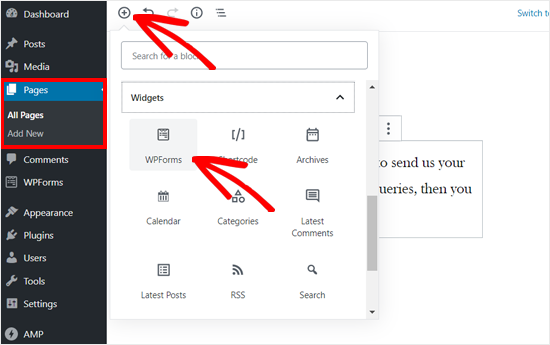
WPForms使将表单添加到WordPress帖子,页面和侧边栏小部件中变得非常容易。
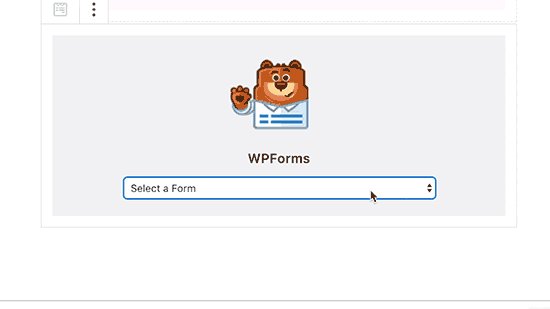
只需在要添加表单的地方编辑帖子或页面,然后将WPForms块插入到您的内容区域。

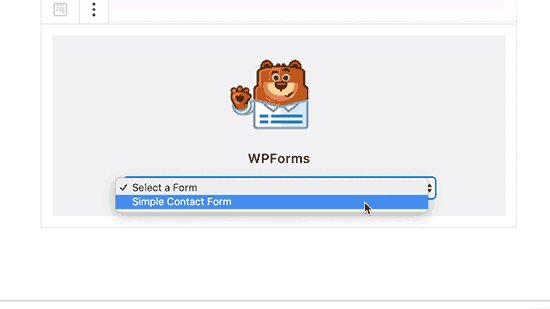
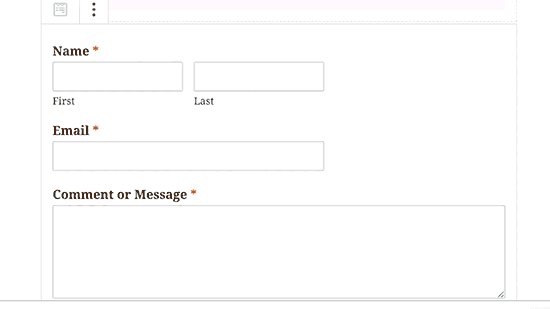
之后,您需要从块的设置中选择刚创建的表单。WPForms将立即在内容编辑器中加载表单的实时预览。

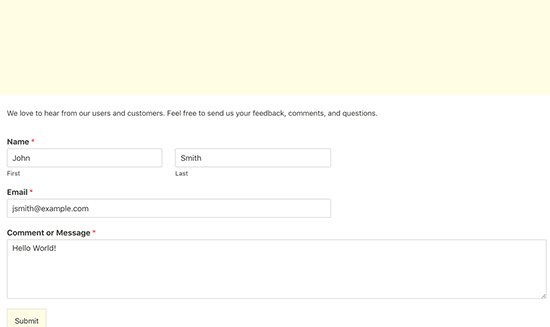
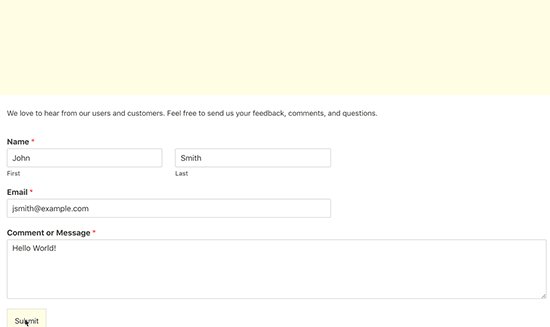
现在,您可以保存或发布内容,然后访问您的网站以测试表单的Ajax功能。

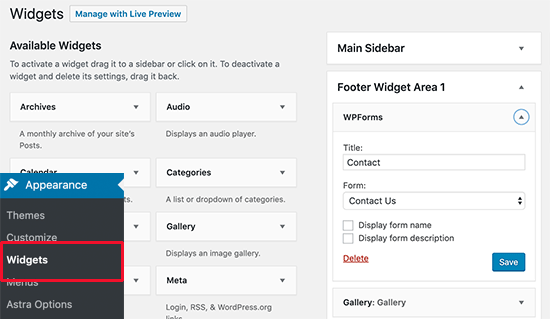
您还可以将表单添加到WordPress的侧边栏小部件中。为此,请转到外观»小部件页面,然后将WPForms小部件添加到侧边栏。

选择您之前创建的表单,然后单击“保存”按钮以存储小部件设置。现在,您可以访问您的网站,以查看您使用Ajax支持的表单。